React Native Text Animation Examples

Syntax for animation in react native.
React native text animation examples. React native animation example 2 animated timing in this example we declare a single animated value this aninatedvalue and use it with interpolate to create multiple animations such as. Marginleft opacity fontsize and rotate. React native text. React native alert.
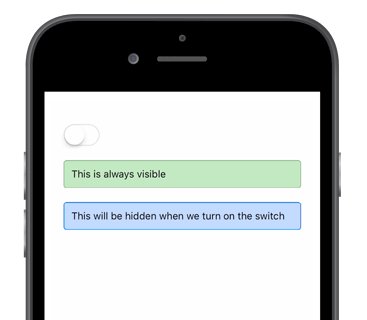
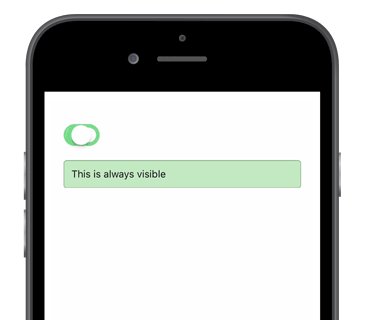
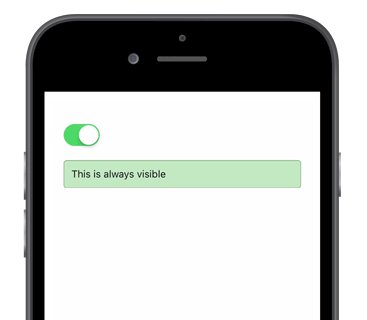
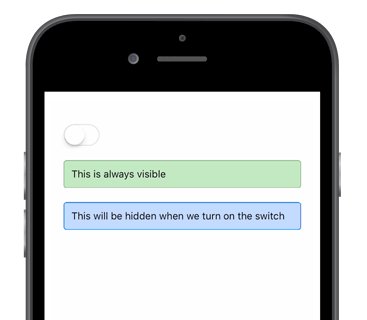
In this example we will dynamically change the width and the height of the box. React native geolocation. The core workflow for creating an animation is to create an animated value hook it up to one or more style. Everything inside is no longer using the flexbox layout but using text layout.
React native animated splash screen. The react native community who s using react native. The text element is unique relative to layout. The splash screen is the first screen that appears in front of the user when they interact with your application so to make an impactful impression you can create an animated splash screen.
From react import view stylesheet animated touchableopacity from react native class animations extends component componentwillmount this. Function component example class component example. React native provides two complementary animation systems. The animated api does not depend on calling setstate it is accomplished by calling setnativeprops.
The animated api will adjust the components in the native objective c world. We will interpolate these properties for styling such as opacity margins text sizes and rotation properties. This is an example of an animated splash screen in react native. Opacity is controlled by wrapping the children in an animated view which is added to the view hierarchy.
The animated api exports a few components animated view animated text and animated image. Behind the scenes react native converts this to a flat nsattributedstring or spannablestring that contains the following information. React native motion is a library to make animations in react native so simple to use and here is an example to make a simple shake animation using react native motion. This means that elements inside of a text are no longer rectangles but.
React native asyncstorage. React native provides the best animation api which provides the ability to make different animations. I am bold and red 0 9. Be aware that this can affect layout.
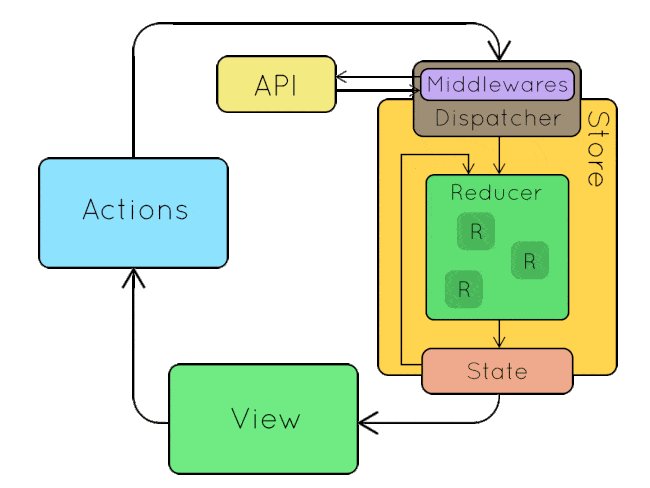
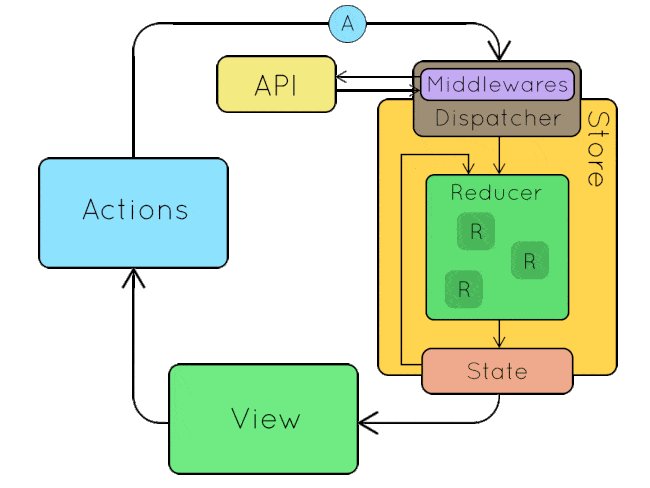
React native motion offer us also a simple api to make shared transitions the creator of this library made an article about shared transitions using react native motion please. Animated api the animated api is designed to concisely express a wide variety of interesting animation and interaction patterns in a very performant way. Animated for granular and interactive control of specific values and layoutanimation for animated global layout transactions.