Css Animation Keyframes Examples

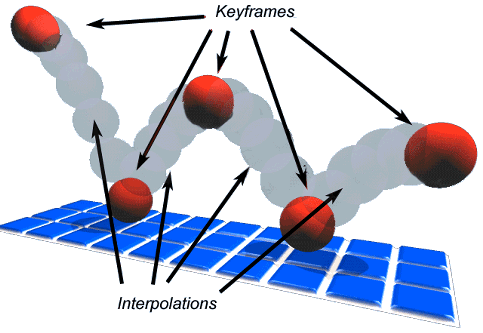
To use css animation you must first specify some keyframes for the animation.
Css animation keyframes examples. These keyframes contain the styles that the element will have. Specifies the speed curve of the animation. In this particular example both the 0 and 100 keyframes specify background color. The animation class will be used to define which animation we want to apply to the element.
The css3 animations take it a step further with keyframe based animations that allow you to specify the changes in css properties over time as a set of keyframes like flash animations. For example 2s would start the animation 2 seconds into its loop. The first step of building a css animation is to defining individual keyframes and. With the keyframes rule you can create animations.
Online tool for creating native css3 keyframes animation. Css animations make it possible to animate transitions from one css style configuration to another. You can easy and fast generate consistent css3 animation using simple ui without any coding. Hey chris do you have any idea how to create some magic mixin which create css3 keyframe animation including css3 browser vender prefix.
Css animations are initiated by specifying keyframes for the animation. During the animation you can change the set of css styles many times. The animation is created by gradually changing from one set of css styles to another. You can change as many css properties you want as many times you want.
Safari and chrome support an alternative the webkit. You can have many keyframes selectors in one animation. One or more legal css style properties. Percentage of the animation duration.
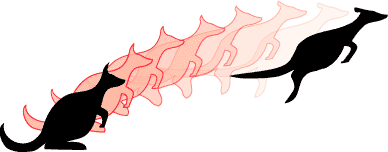
Below i ll show you 5 basic animations you can create using css keyframes. Animations consist of two components a style describing the css animation and a set of keyframes that indicate the start and end states of the animation s style as well as possible intermediate waypoints. Creating css animations is a two step process as shown in the example below. 0 100 from same as 0 to same as 100 note.
While it may seem limited when it comes to animation css is actually a really powerful tool and is capable of producing beautifully smooth 60fps animations. Defines the name of the animation. An animation lets an element gradually change from one style to another. Keyframes hold what styles the element will have at certain times.
Wherever two or. To create the bouncing animation we will be using from and to which switches from one set of css to an other. What are css animations.