Css3 Animation Examples

If the animation duration property is not specified no animation will occur because the default value is 0s 0 seconds.
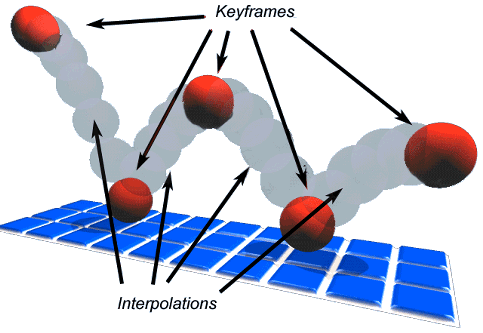
Css3 animation examples. Css animations make it possible to animate transitions from one css style configuration to another. During the animation you can change the set of css styles many times. Here s a list of some of the great stuff people have been creating with css animations recently. Animations consist of two components a style describing the css animation and a set of keyframes that indicate the start and end states of the animation s style as well as possible intermediate waypoints.
Free hand picked html and css code examples tutorials and articles. The animation duration property defines how long time an animation should take to complete. Text css animation effects like bouncing fading flipper zoom entrances and more. Collection of css animation examples.
Pure css lightweight signature animation. For even more inspiration take a look at my latest post. The css bubble animation that features on 7up is a beautiful example of carrying a brand theme through into the website design. Custom drop down list styling demo 8.
Chrome edge firefox opera safari. Replay animation button with no js pure css. In the example above we have specified when the style will change by using the keywords from and to which represents 0 start and 100 complete. 10 examples of animation on codepen you can learn from.
25 cool css animation examples for your inspiration. Mastering css3 multiple backgrounds. Codepen is fast becoming the go to place to show off what we can do with our web creations. Css animation examples like this can also be used on landing pages to make a strong impression.
Quickly build a swish teaser page with css3 demo 9. The svg drawing of the bubbles and then two animations applied to each bubble. The animation timing is done precisely so the user can clearly see the color transformation and the text formation from the dots. The flying bird in this css animation example is very natural and vivid making the entire website engaging and vibrant.
Specify when the style change will happen in percent or with the keywords from and to which is the same as 0 and 100. No gif animation only lighweight 20kb png sequence animated using css3. 32 css animation examples csshint a designer hub latest collection of free hand picked pure html css animation examples for you to use in your projects. Let s take a look at 25 of the best and newest css css3 animation examples for your inspiration.
You will find more than 50 css animation examples on this simple website. Change color of sign on hover.