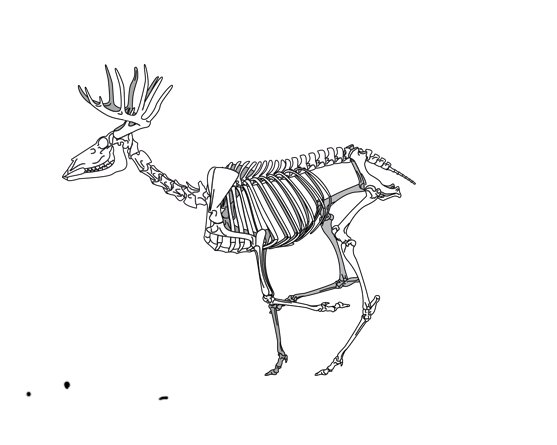
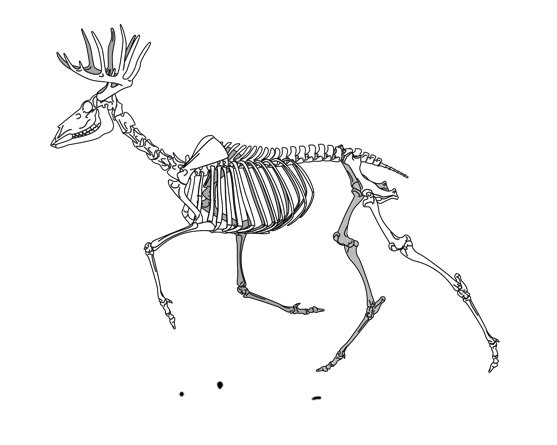
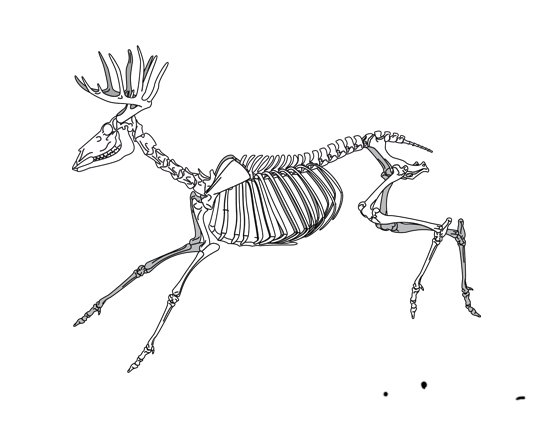
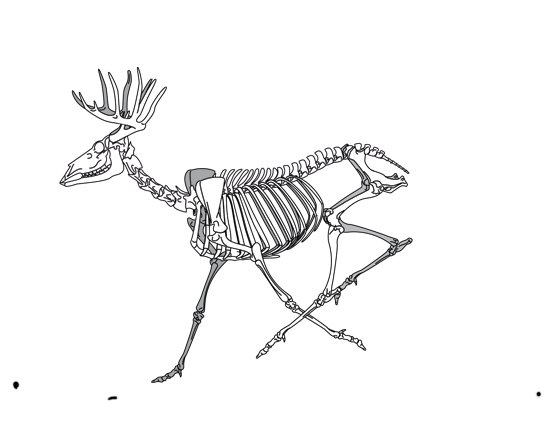
Running Animation Keyframes

This is running at 14 frames per step one leg at 24 fps.
Running animation keyframes. I ve got an example css menu set up but i can t seem to get the animation working. Adding and removing the animation class does not work in a function. Ionic animations allows you to control the intermediate steps in an animation using keyframes. I know i m getting close because w.
The animation is created by gradually changing from one set of css styles to another. As suggested by this article you can request the browser to reflow and then add the class. Hence you can use this code. In the 8 bit era limited memory left little to no space for in between frames so developers were forced to create economical animations using only keyframes.
This came up when i wanted to adapt this shooting stars animation for use as the background of the homepage banner in a space themed employee portal. I love the 8 bit gaming era and i believe there s a reason many gamers do and i believe it s to do with the simple but striking animation. This animation will run an infinite number of times and each iteration of the animation will last 1500ms. 0 is the beginning of the animation 100 is when the.
During the animation you can change the set of css styles many times. Element classlist remove animation element ofsettwidth element classlist add. The animation fill mode property specifies a style for the target element when the animation is not playing before it starts after it ends or both. Even with the in between frames removed the gist of the animation should be readable from the keyframes alone.
The animation fill mode property can override this behavior. Take a look at this jsfiddle only the second button portfolio has a sub menu. Sure we can delay the start of a set of keyframes with animation delay but there s no way to add time between the first iteration through the keyframes and each subsequent run. Since the timing of the animation is defined in the css style that configures the animation keyframes use a percentage to indicate the time during the animation sequence at which they take place.
The delay is simply to little. Specify when the style change will happen in percent or with the keywords from and to which is the same as 0 and 100. Many good examples of pure keyframe animation can be found in older games. The foot doesn t slide forward please note that the keys above have been spread out for better viewing.
It s easiest to start with the contact keyframe red where the heel hits the ground. Css animations do not affect an element before the first keyframe is played or after the last keyframe is played. By default all ionic animations are paused until the play method is called.