Background Image Moving Animation Css

Pure css twinkling stars background.
Background image moving animation css. These animated backgrounds are great when used as a site introduction functional hover navigation elements and other creative ways to attract interest and draw users in. See the pen css glowing particle animation by nate wiley on codepen light. Css css image hover effects. Sépion css background animation 2.
Update of january 2019 collection. To sum up this examples can help to animate background image to give animation effects and color with the help of html and css. This is a normal linear gradient on the body with moving animation that s why i am calling it animated background gradient. The background of an element is the total size of the element including padding and border but not the margin.
If the animation duration property is not specified no animation will occur because the default value is 0s 0 seconds. Fade slide down 2s 5s cubic bezier 0 0 5 0 1 forwards. It makes for a much more lightweight slider than traditional javascript. This pure html css solution makes it a cinch.
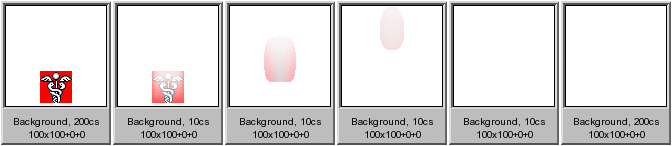
See the pen landing page with animated background image 2s bezier delay. The animation duration property defines how long time an animation should take to complete. Html css. Using a fairly simple bit of css this background allows for a smooth transition between multiple images.
By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally. We update our css to include a delay of 5s. Background image scroll effect. See the pen pure css background image scroll effect by carpe numidium carpenumidium on codepen light.
Collection of hand picked free html and css animated background code examples. Latest collection of free css animated backgrounds examples. This one on our rundown of background animation is probably the top listed and best choice you can discover. If you are thinking now how this moving background actually.
The background image property sets one or more background images for an element. There i have used some simple css properties like linear gradient background size animation etc. Let s add some delay. If not done carefully an animated background can distract from any content sitting.
So today i am sharing css gradient background animation. The background is showing then it disappears when the animation starts.