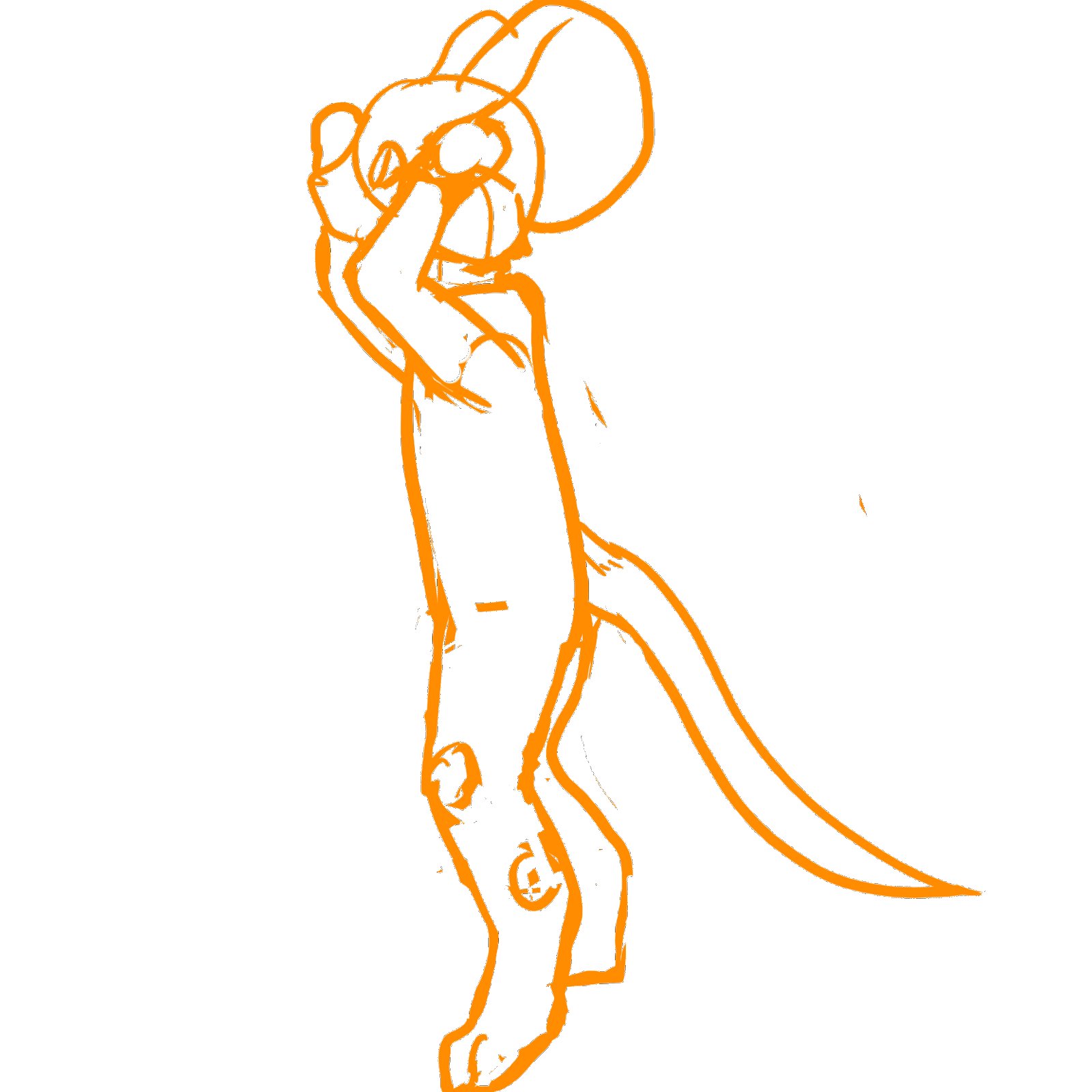
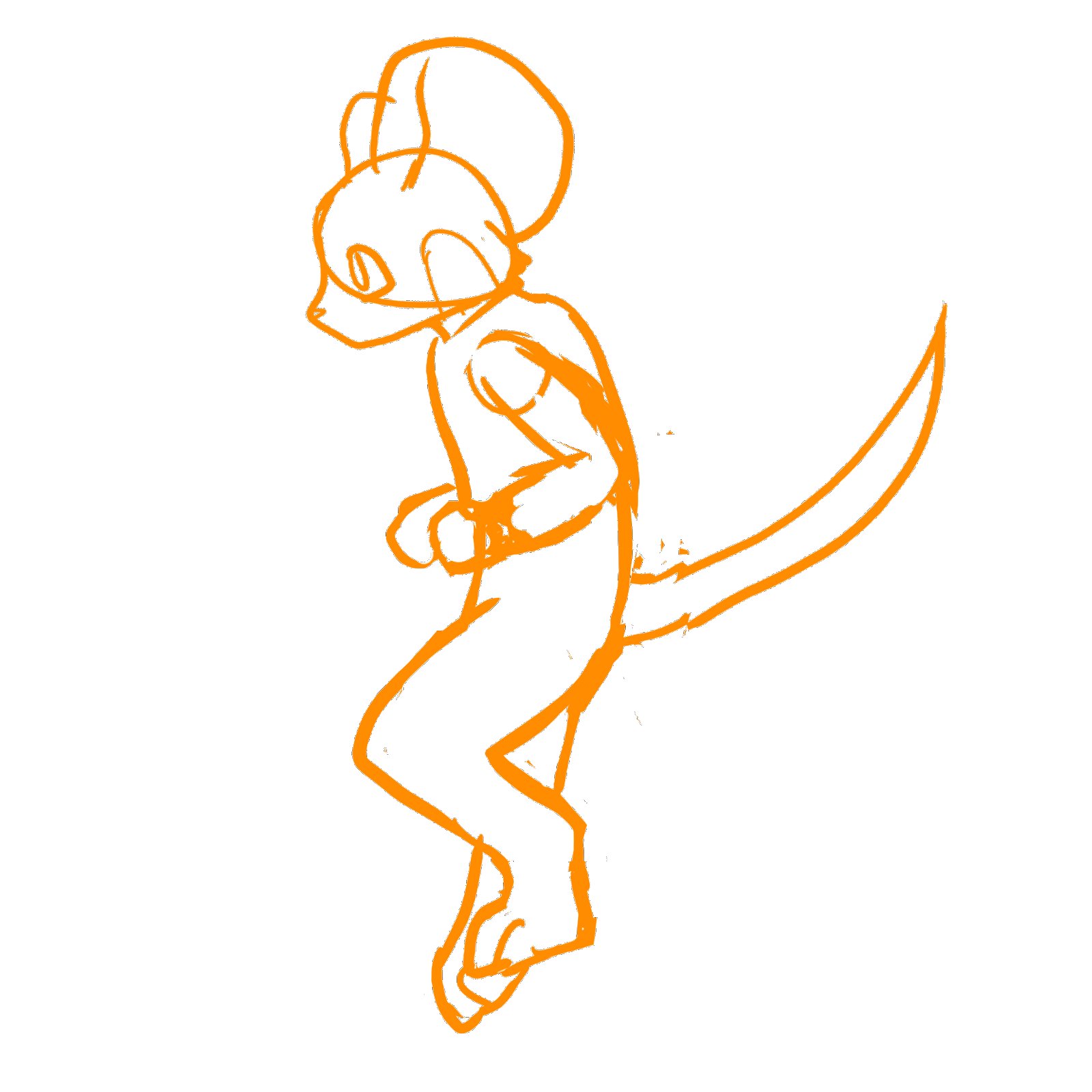
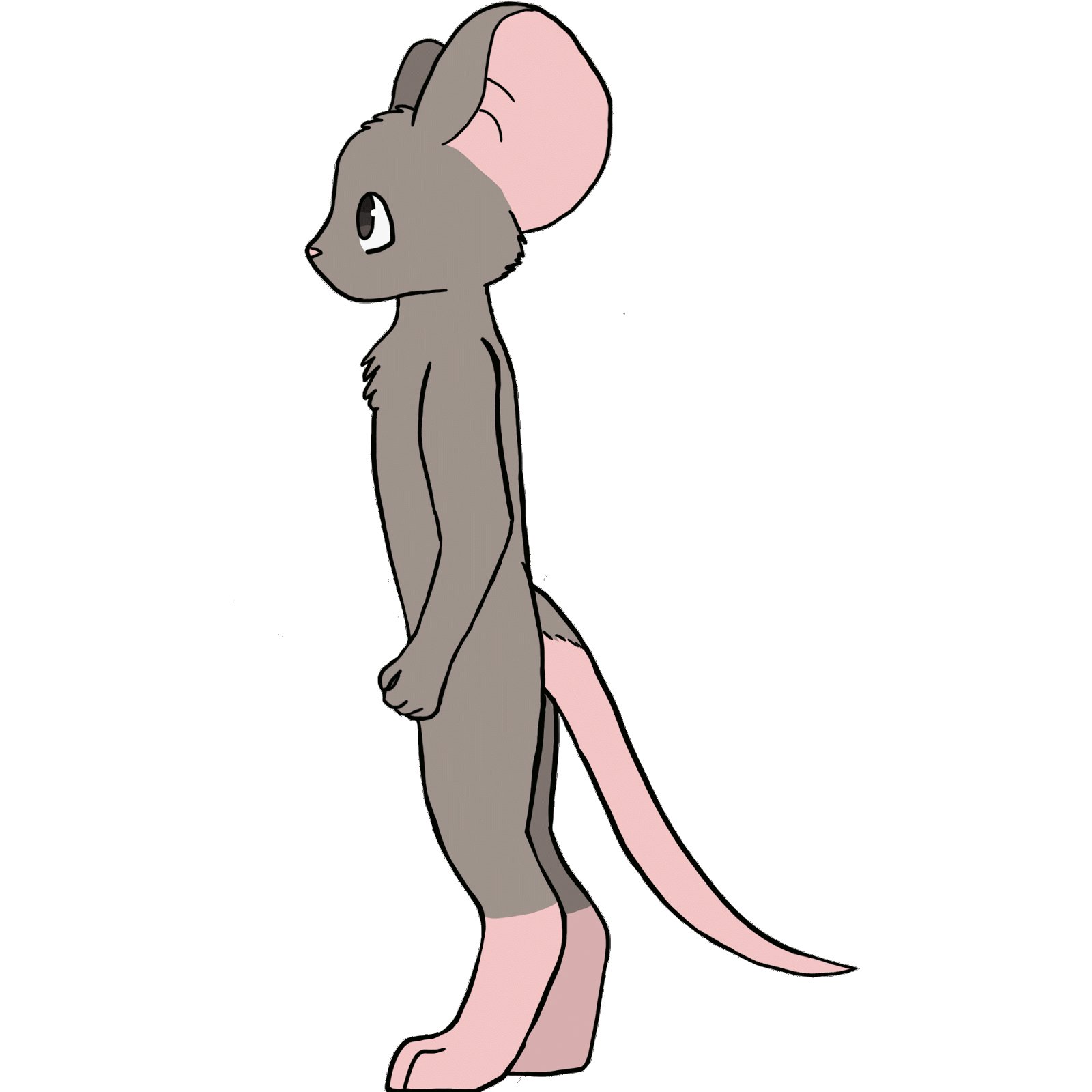
Keyframes Jump Animation Reference

In this example the square is visible by default but the on the first keyframe of fadeandmove the opacity is set to 0.
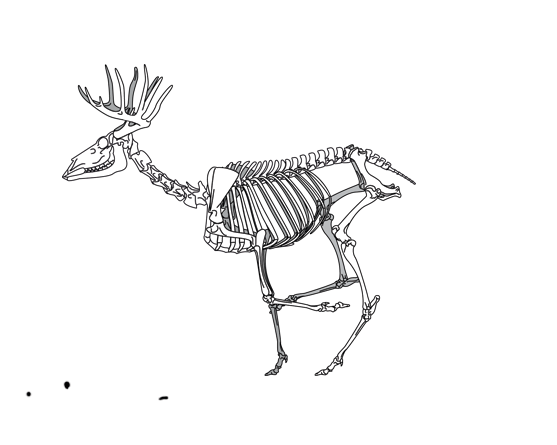
Keyframes jump animation reference. The air time part is the longest part of the cycle. Animation reference footage is real live action footage used by animators to help with timing the subtle movements that are required to make animation realistic no need to shoot this footage yourself the following online animation libraries cover a. The timing for the whole cycle also depends on this part of the animation. Css code information.
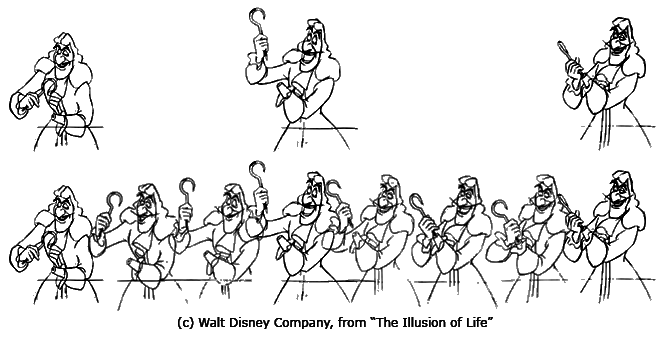
This is different than having either no animation duration or animation name at all. So since ie9 doesn t support keyframe animations and since nobody will be using ie10pp or whatever then all examples should now omit the ms part. Css animations make it possible to animate transitions from one css style configuration to another. Jump animation reference this image demonstrates the different key posses in a jump animation as most animations have key points where the main action will happen then in between will be the miner movements referring to a storyboard you ll only ever put the main frame in each box and demonstrate the key pose or action so using the dope sheet.
The animation is set paused at the first keyframe. Animations consist of two components a style describing the css animation and a set of keyframes that indicate the start and end states of the animation s style as well as possible intermediate waypoints. Percentage of the animation duration. The air time part is the longest part of the cycle.
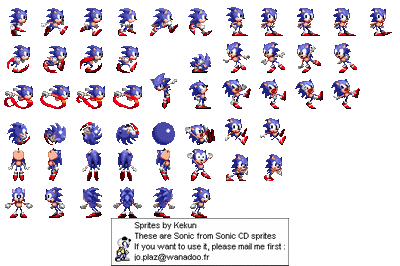
If you re in a creative slump or just need some assistance with keyframe timing these free animation reference libraries have you covered. You can have many keyframes selectors in one animation. The animation fill mode property specifies a style for the target element when the animation is not playing before it starts after it ends or both. In the example above the run takes 6 frames on the ground and 8 frames in the air not touching the ground at all for 8 whole frames.
Also all the examples on this page should be updated to include the standard syntax for ie10 upcoming ff16 and other browsers that will eventually support keyframe animations. Click to view preview show css code. If the animation is paused the style applied is that of the first keyframe and not the default style. Defines the name of the animation.
Css animations do not affect an element before the first keyframe is played or after the last keyframe is played.