Animation Css Image

Keyframes cf3fadeinout 0 opacity 1.
Animation css image. The animation is as simple as it could be and eye catching at the same. All the animate css animations include a css property called animation fill mode which controls the states of an element before and after animation. Cf3 img top animation name. In this way they can not only reuse the similar css animations on different websites easily by copying and pasting the css code but.
The animation fill mode property can override this behavior. Update of april 2019 collection. It could be website of restaurant food recipe site related suggestion and recommendation website. You can read more about it here.
Css text effects css web fonts css 2d transforms css 3d transforms css transitions css animations css tooltips css style images css object fit css buttons css pagination css multiple columns css user interface css variables css box sizing css media queries css mq examples css flexbox. Proprietary animation in webkit based browsers. Css animation is a proposed module for cascading style sheets that allows designers and developers to add animations by editing the css code of their websites instead of uploading gif or flash images directly. Auto scrolling parallax css animation effect.
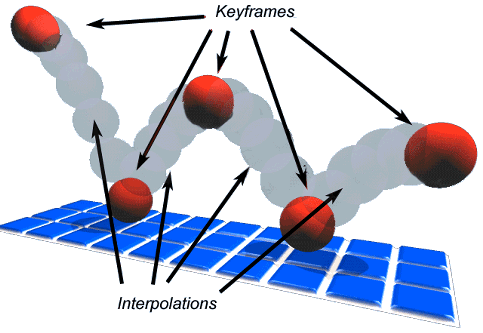
The animation property in css can be used to animate many other css properties such as color background color height or width each animation needs to be defined with the keyframes at rule which is then called with the animation property like so element animation. Css animations do not affect an element before the first keyframe is played or after the last keyframe is played. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. The animation fill mode property specifies a style for the target element when the animation is not playing before it starts after it ends or both.
Each image is visible for 9 seconds before fading to the other one. Isocube image css effect. 55 opacity 0. An accordion effect using only css.
100 background color. Isocube is like 3dcube but a little different. Both but you can change it to suit your needs. 45 opacity 1.
Collection of hand picked free html and css image effect code examples. Don t disable the prefers reduced motion media query. Keyframes pulse 0 background color. Animate css defaults to animation fill mode.
The image icon with see saw css animation effect is the go to frontend component for web designers working with anything related to food. Auto scrolling parallax is an animated parallax effect using webkit s css transition property no need for javascript. 3d animated hover magnify overlay transition zoom etc.