Css Animation Keyframes Seconds

The keyframes rule specifies the animation code.
Css animation keyframes seconds. We can join multiple simple animations together using the keyframes css rule. Webkit now supports explicit animations in css. As a counterpart to transitions animations provide a way to declare repeating animated effects with keyframes completely in css. The animation fill mode property can override this behavior.
The time in seconds that the animation took without transition delay. Turns out that the easing function is applied to each css property starting at the first keyframe where a value is defined and ending at the next keyframe where a value is defined e g an easing curve would be applied from 25 to 75 if the keyframes were 25 left. With a recent nightly build you can see the above animation in action. The animation is created by gradually changing from one set of css styles to another.
Let s take a look at how to use css animations starting with an example of a bouncing box. 0 75 left. Once i tried to use some mixin available over the internet it product something like following where i want to ignore all other browser related code while it was under webkit. Keyframes pulse 0 background color.
0 is the. It specifies the name of the animation and rules. In retrospect this totally makes sense because it. Specify when the style change will happen in percent or with the keywords from and to which is the same as 0 and 100.
During the animation you can change the set of css styles many times. What when and where to animate. Hey chris do you have any idea how to create some magic mixin which create css3 keyframe animation including css3 browser vender prefix. But now our keyframes will run for 5 seconds.
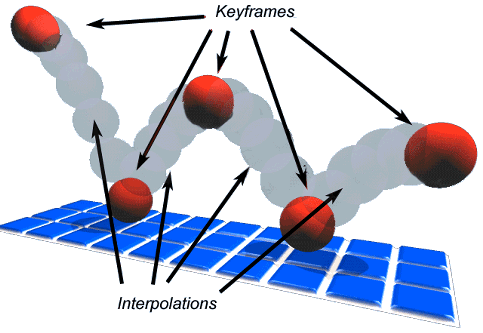
The animation property in css can be used to animate many other css properties such as color background color height or width each animation needs to be defined with the keyframes at rule which is then called with the animation property like so element animation. Animations consist of two components a style describing the css animation and a set of keyframes that indicate the start and end states of the animation s style as well as possible intermediate waypoints. 100 background color. The animation fill mode property specifies a style for the target element when the animation is not playing before it starts after it ends or both.
So when you call the keyframe animation you use the total seconds mover animation.