Button Animation Css Hover

By blade multimedia anthonybmm on codepen.
Button animation css hover. On which we are going to apply hovering. When you use hover effects on the buttons then you can use make the website have that premium look. Animated svg hover buttons. Animated border glow.
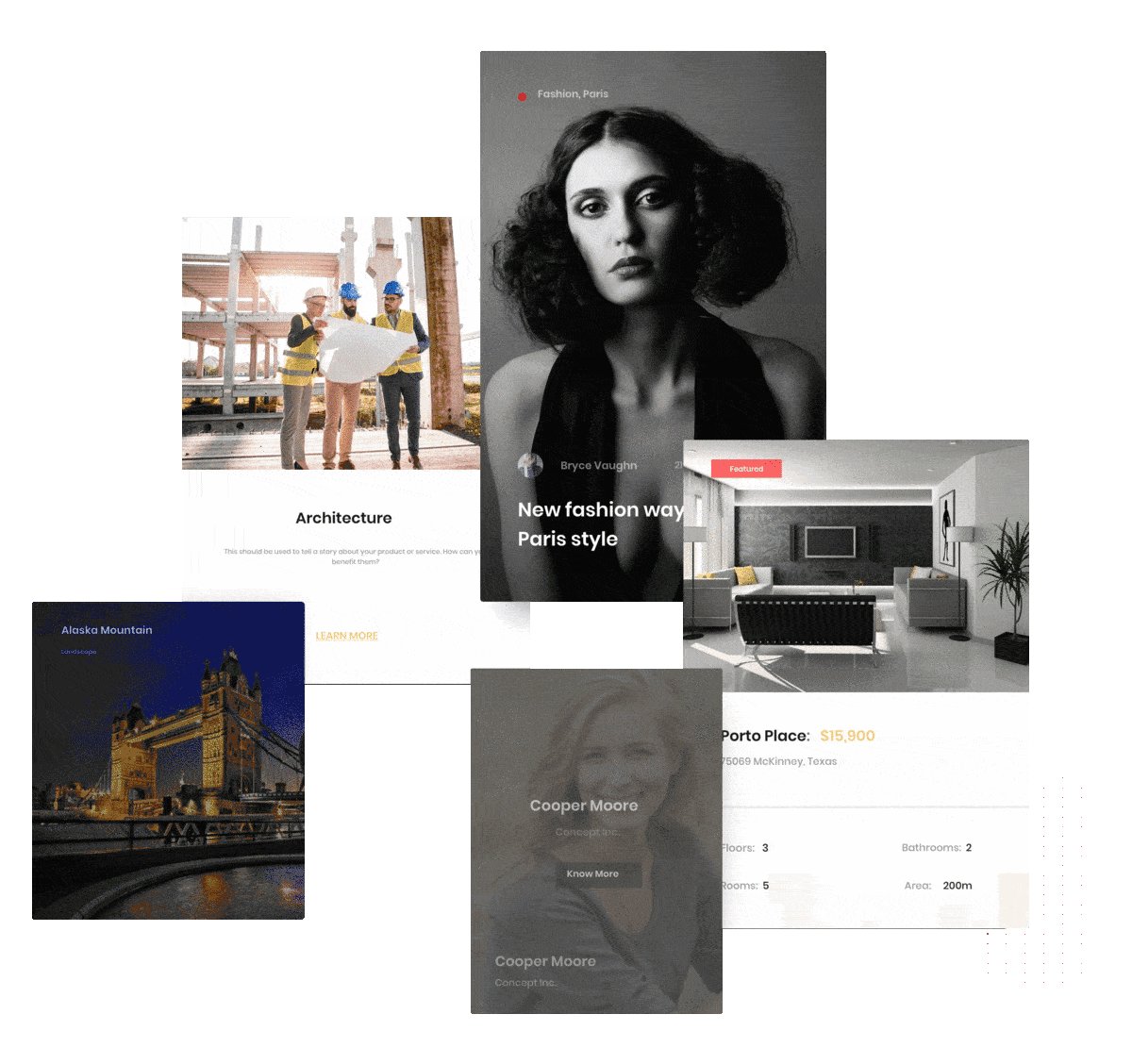
21 collection of button hover effects. Add an arrow on hover. See the pen collection of button hover effects by david conner on codepen. Css mask button hover animation having effect only on one content of your website is not something that makes the website look good.
See the pen pure css button animation with clip path by marco antônio thismarcoantonio on codepen default this button is a bit different than the rest of this list. Learn how to animate buttons using css. Css transitions allows you to change property values smoothly from one value to another over a given duration. The hover effects used in the buttons have fill in options which make the buttons look much more attractive.
Add a pressed effect on click. Many effects use css3 features such as transitions transforms and animations. See the pen css button effect. It has a clip path that makes it so when you hover over the button text a circle animation slides across an arrow transforming the pointed end into a dot.
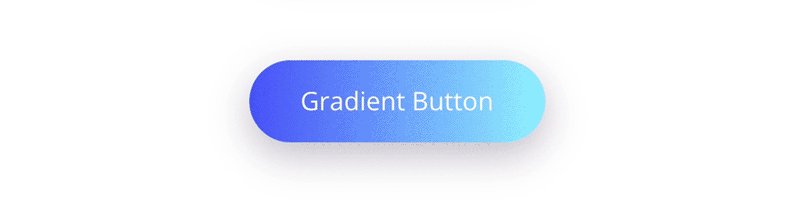
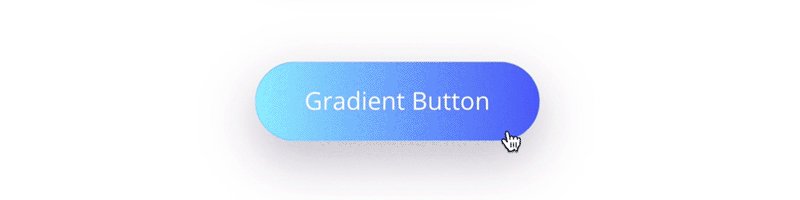
Add a transition effect opacity and background color to a button on hover. After that we will add some vue js code to make animated button on mouse hover. Try it yourself example. In this article we will create a simple button using html and css.
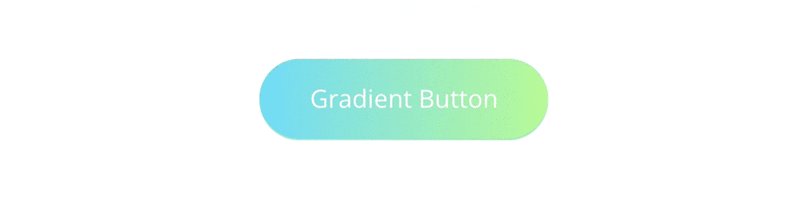
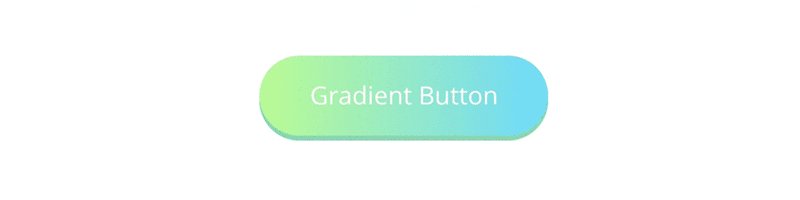
All hover css effects make use of a single element with the help of some pseudo elements where necessary are self contained so you can easily copy and paste them and come in css sass and less flavours. For making the button animation first we create a button. This is pure html css implementation of some svg buttons with a cool hover effect. 22 css button effect.
Animated border glow. Simple button hover effect by replacing the text in a button with an svg element which mimics the button in order to create an effect which can not easily be done with css.