Fire Animation Keyframes

These events need to be vendor prefixed at this time so in this demo we use a function developed by craig buckler called prefixedevent which has the parameters element type and callback to help make these events cross.
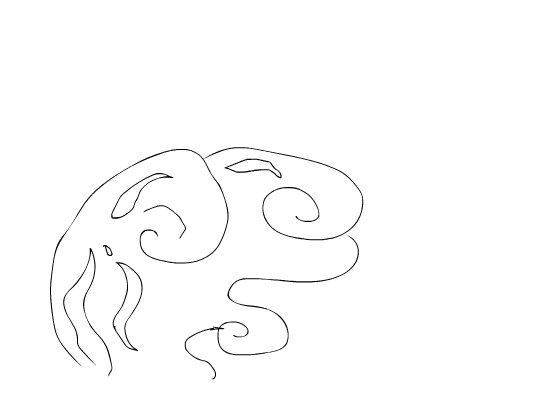
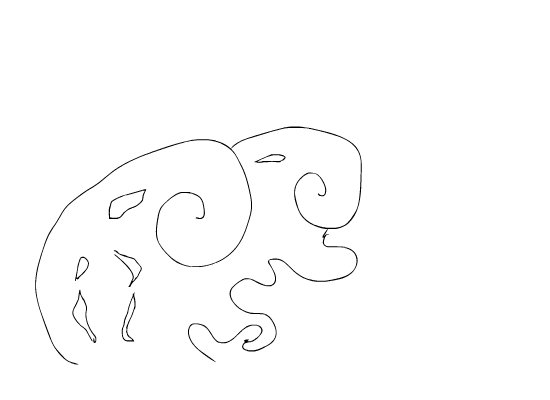
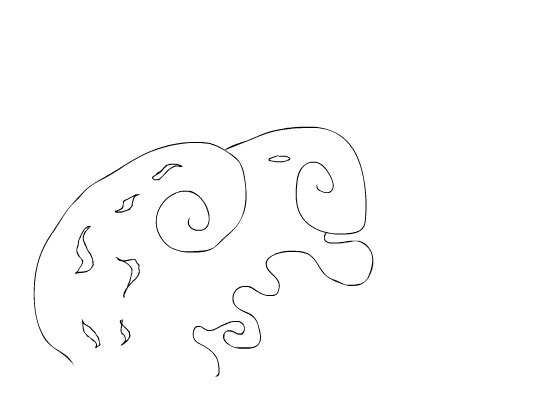
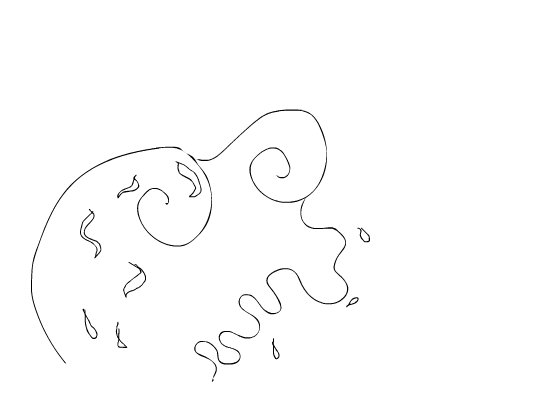
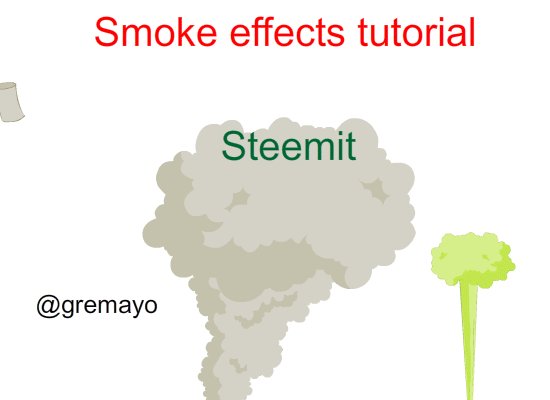
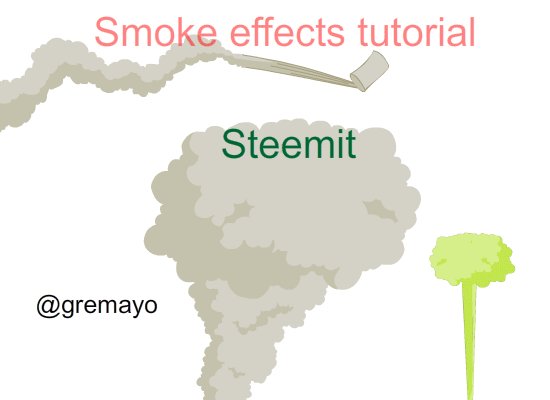
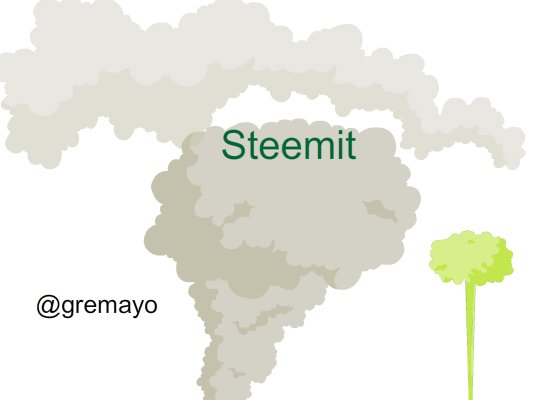
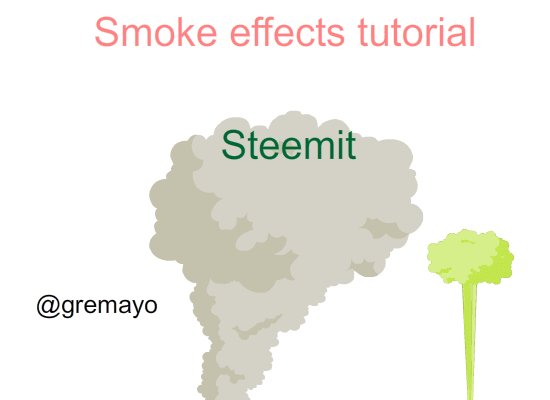
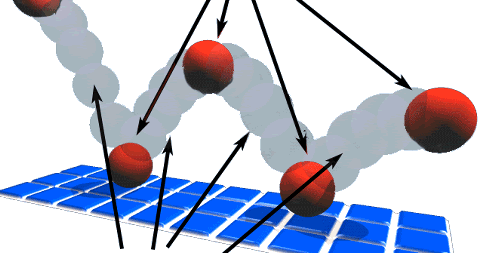
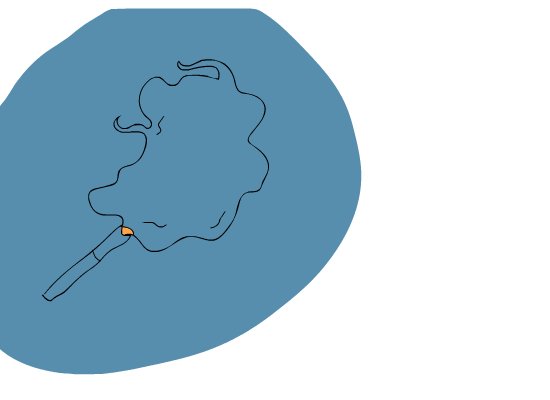
Fire animation keyframes. Like the flame a fire can be broken down into a wave motion like this. Keyframe marker s also have a value property which is a string parameter value. Now we re going to take a look at how to animate a fire. Specify when the style change will happen in percent or with the keywords from and to which is the same as 0 and 100.
But for animations its the same. It looks like this. The animation name property should match your keyframes definition but it was missing the m postfix. Whenever a keyframe is hit on an animation track we now look through all of the markers that are parented to the keyframe and fire a corresponding event.
Vlad magdalin feb 5 13 at 17 29 its still not working with your edit in cc1. The animation is created by gradually changing from one set of css styles to another. The page inspector s animations view displays animations in the page synchronized along a timeline with a draggable widget you can use to move to any point in the timeline and see the page at that point. Just add the animation on the element which has a class on it.
Trigger a css keyframe animation via scroll. You can connect to a marker by name similar to how you would do with instance getpropertychangedsignal. This example was with transition. Each keyframes rule contains a style list of keyframe selectors which specify percentages along the animation when the keyframe occurs and a block containing the styles for that keyframe.
The keyframe syntax has a reasonably rarely used attribute called step that allows you to control how many inbetween animation states are generated by the browser. During the animation you can change the set of css styles many times. It displays animations created using css transitions css keyframes rules. 0 is the beginning of the animation 100 is when the.
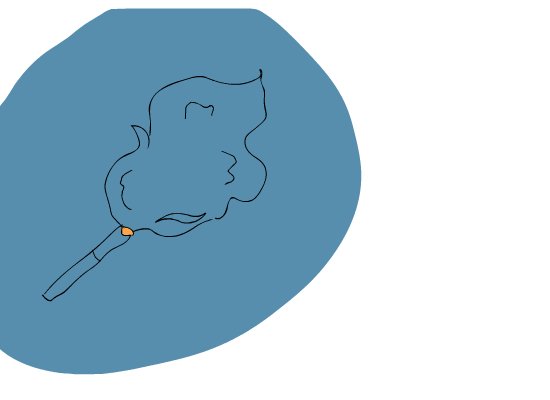
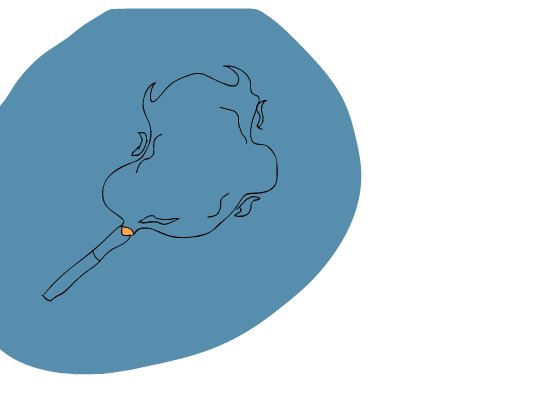
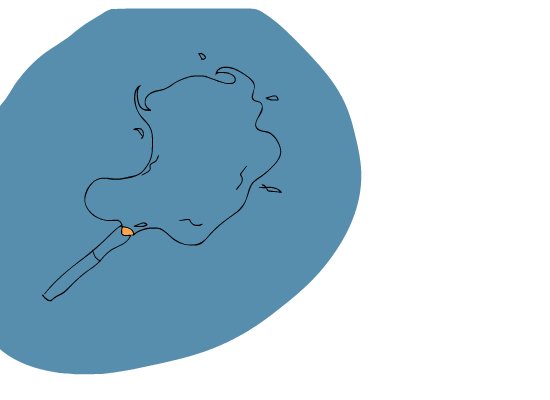
A wave motion like this doesn t give us much volume though and a trick to practice fire animation is to animate flags like this. No its not missing m postfix it is there swarnendu paul feb 5 13 at 17 32. Animating a fire pt 1.