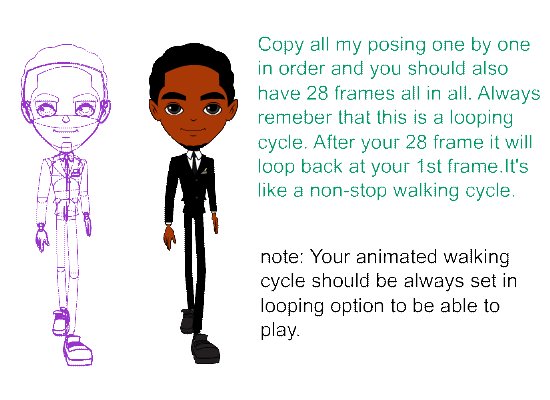
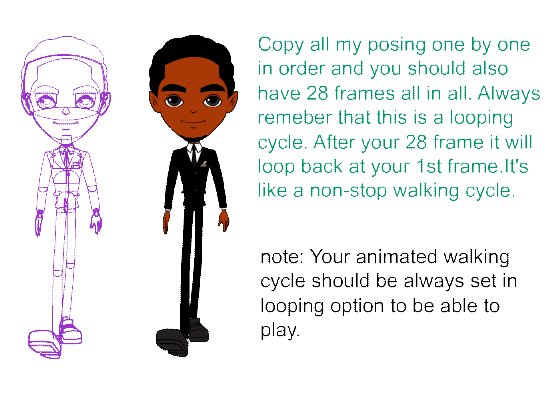
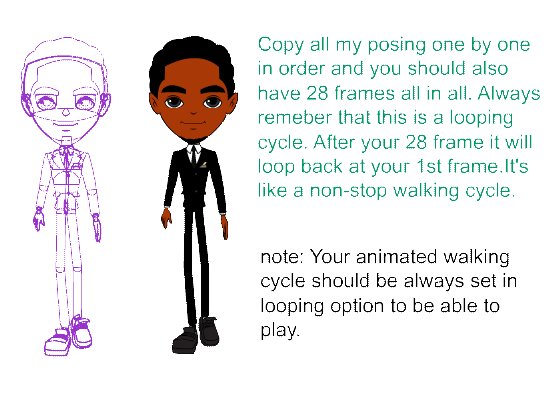
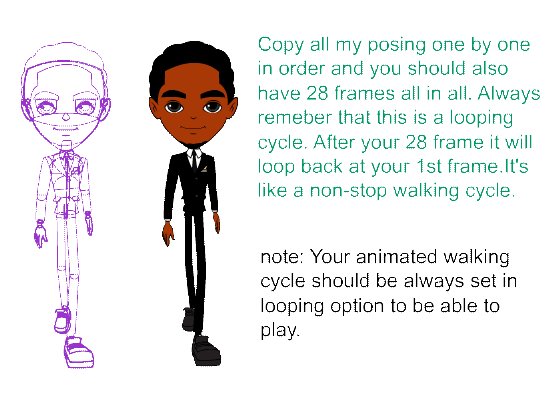
Walking Animation Keyframes

Walk cycle keyframes in mine imator with a download link for free to use in your mi projects.
Walking animation keyframes. Feb 12 2014 explore andres torres s board walk cycle followed by 236 people on pinterest. Today we ll be walking. Too fast and the figure will look like they are being pushed by a hurricane while too slow will make it appear that their feet are slipping on an icy surface. Keyframes stroll from transform.
25 best walk cycle animation videos and keyframe illustrations neel walk cycle is something that every animator needs to know regardless of whether you are a beginner or experienced animator. The animation fill mode property specifies a style for the target element when the animation is not playing before it starts after it ends or both. There are a few basic steps that you follow when you are establishing a key frame for your animation. To begin with you have to create a guideline to follow.
In this css3 animation tutorial i will explain how to create walking man animation effect using css3 alone as shown below. See more ideas about animation reference cycle walking animation. Welcome to ross plaskow s after effects character animation tutorial series how to animate. The animation fill mode property can override this behavior.
To transform. The time taken for this transformation will depend on how you want the animation to appear. At the end of this post you will understand following css3 animation properties. That s handy if you re importing several animations into your project for which you ll stash away this bit then delete your character import another one stash that action away and so forth.
Css animations do not affect an element before the first keyframe is played or after the last keyframe is played. Push down will turn the current keyframe animation into an action strip and adds it to a new nla track stash will do the same but won t place the action strip onto a track. This video was inspired by yellowz anaqi. Css3 keyframe animation.
Creating believable walk cycles can be the hardest thing to do but also. In the above code snippet we have defined the keyframe animation using keyframe animation we have webkit animation duration as 1s which defines the speed pf the animation and name as slidein and in the nextline we are having the keyframe with name as slide in to change text from right to left by giving values in the margin left and width in.