React Native Transition Animation

In the example above the same transition animation will be used for all screens within the navigator.
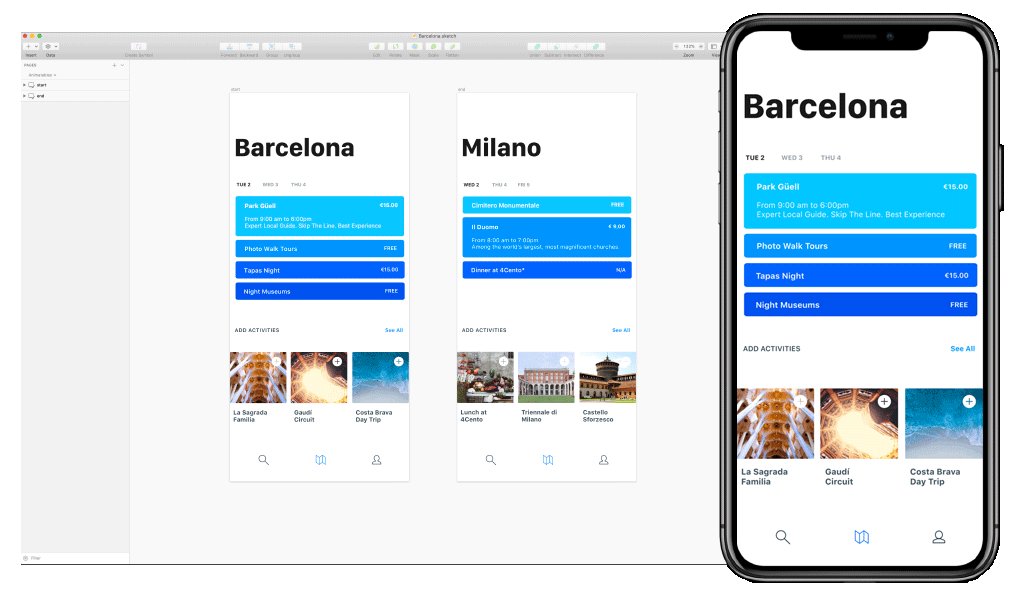
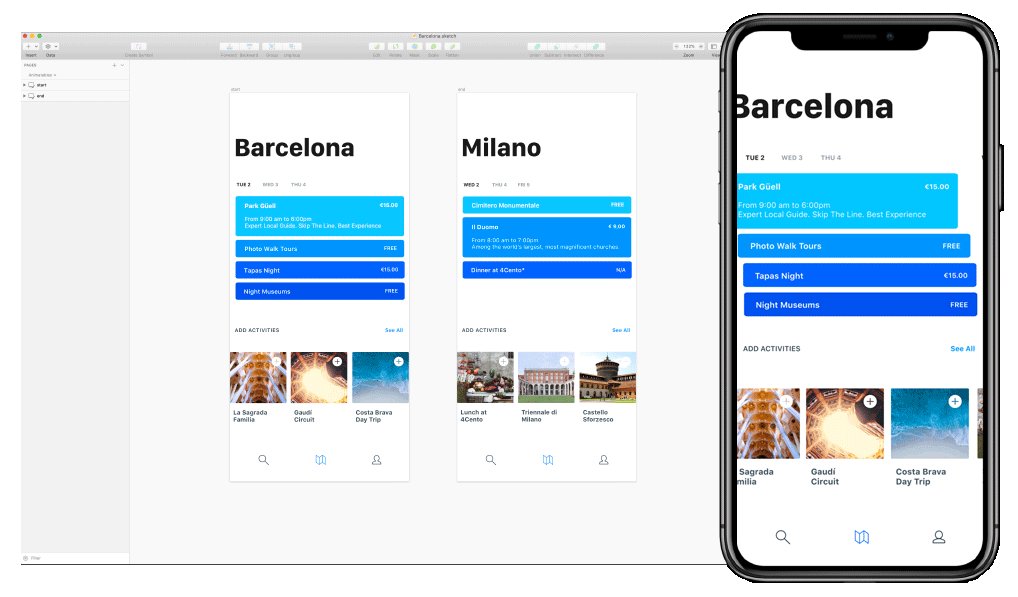
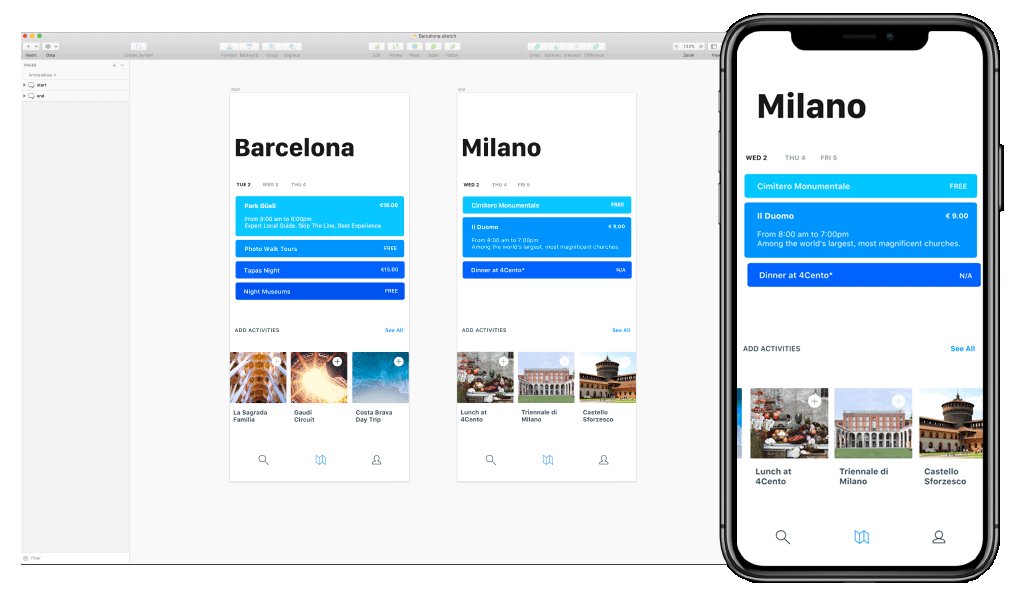
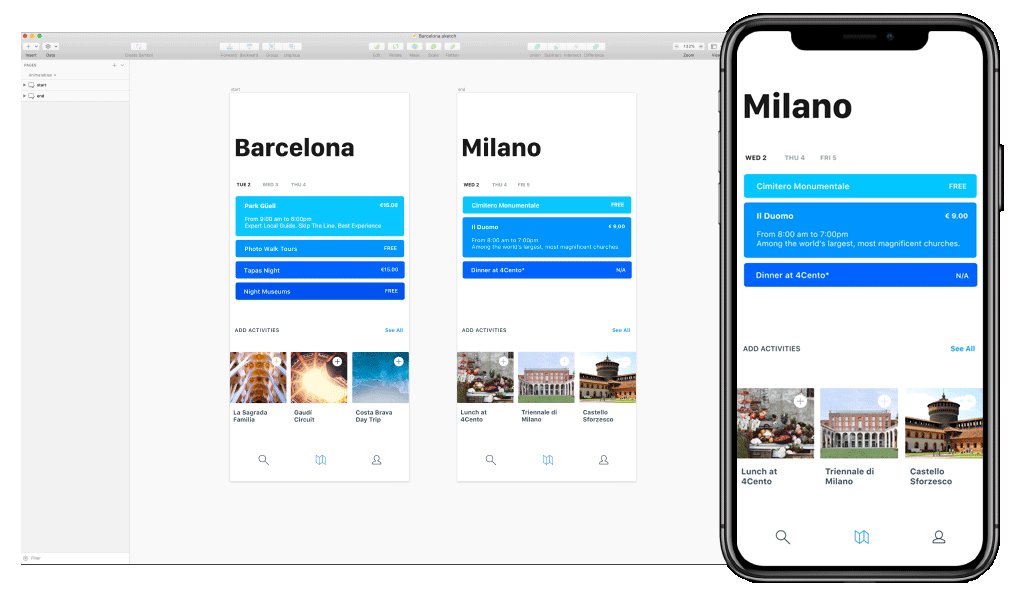
React native transition animation. Declarative transitions and animations for react native. Live screenshot of application with right to left transition. The example below shows how to use different transitions for specific screens. Reactcsstransitiongroup is a high level api based on reacttransitiongroup and is an easy way to perform css transitions and animations when a react component enters or leaves the dom.
It s inspired by the excellent ng animate library. Thank you to seblambla for coming up with this great example. Animated for granular and interactive control of specific values and layoutanimation for animated global layout transactions. React native motion offer us also a simple api to make shared transitions the creator of this library made an article about shared transitions using react native motion please check it out here.
And here we go created by ivan parfenov i was curious if i am able to do this transition effect with react native. Installation npm install react native animatable save. To animate things you must use the createanimatablecomponent composer similar to the animated createanimatedcomponent. React native motion is a library to make animations in react native so simple to use and here is an example to make a simple shake animation using react native motion.
Animated api the animated api is designed to concisely express a wide variety of interesting animation and interaction patterns in a very performant way. Contents in this project react native screen navigation using animated transition in react navigation. Before getting started the coding as we all know we have to install the react navigation library in our react naive project to use the customized activity multiple screens. Installation npm install react native animatable save.
The transitions can now define usenativedriver property with boolean true to support native animation. React transition group it is an add on component for a simple implementation of basic css animations and transitions. To animate things you must use the createanimatablecomponent composer similar to the animated createanimatedcomponent. Take caution as all styles are not supported for native animation.
React native provides two complementary animation systems. Declarative transitions and animations for react native. Adding transitions to specific screens. Since react native v0 40 the native animation support has been provided.