React Native Transition Animation Example

Subscribe to react native example for android and ios.
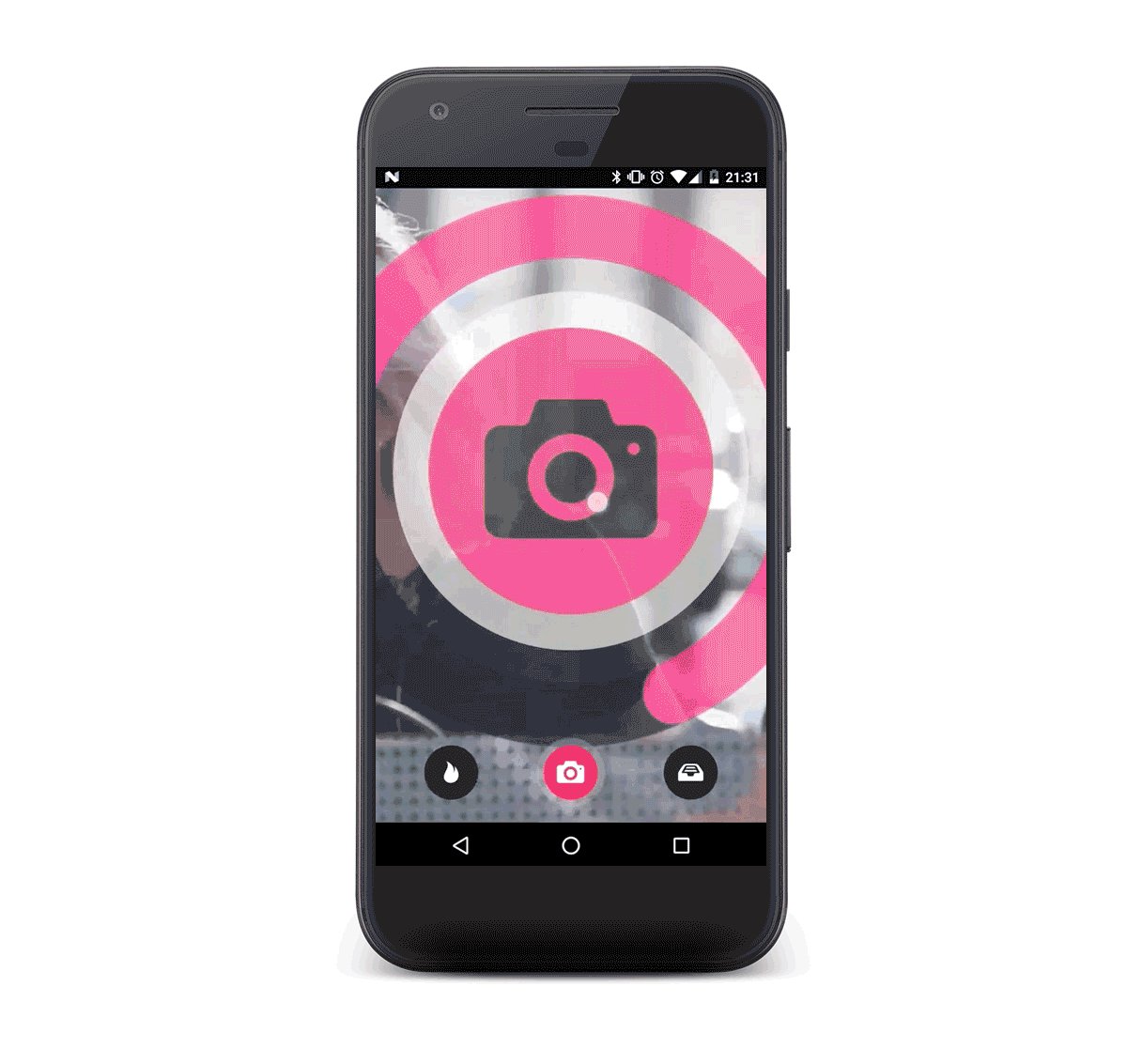
React native transition animation example. Please file bugs and feature requests in the new repository. Animations help improve the feel of a website or web app and this often leads to better user experience. Animated api the animated api is designed to concisely express a wide variety of interesting animation and interaction patterns in a very performant way. Expanding circle transition using react native modal and animated api.
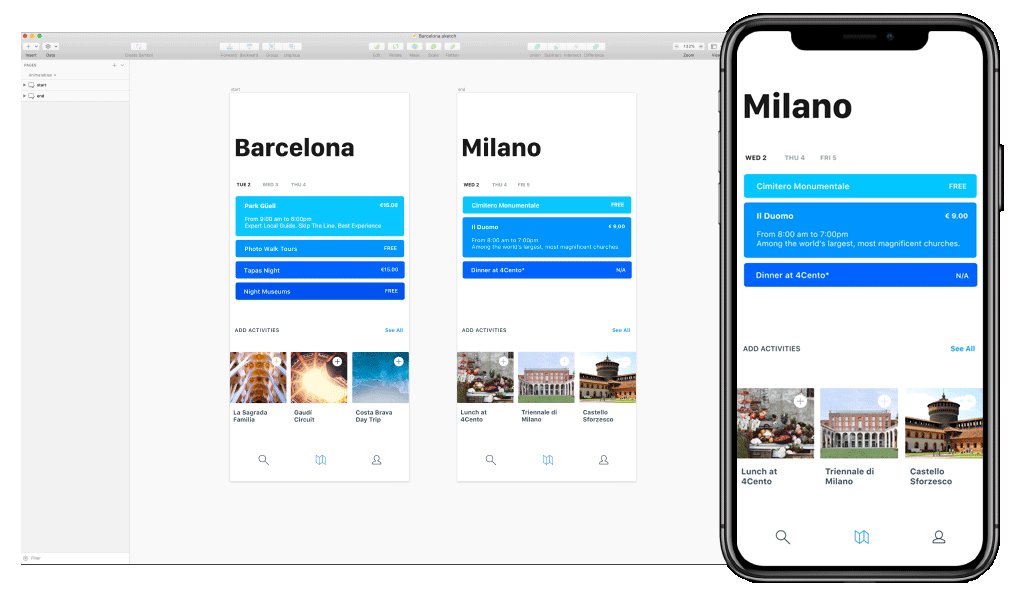
Live screenshot of application with right to left transition. We can use animations during different events. In the example above the same transition animation will be used for all screens within the navigator. If you don t want to use icons you can just stick with using the text component.
Animated for granular and interactive control of specific values and layoutanimation for animated global layout transactions. React native motion offer us also a simple api to make shared transitions the creator of this library made an article about shared transitions using react native motion please. Works on ios android. Otherwise follow the installation instructions of react native vector icons on their github page.
Its 1 x branch is completely api compatible with the existing addons. Adding transitions to specific screens. The reacttransitiongroup add on component is a low level api for animation and reactcsstransitiongroup is an add on. Reacttransitiongroup and reactcsstransitiongroup have been moved to the react transition group package that is maintained by the community.
React native motion is a library to make animations in react native so simple to use and here is an example to make a simple shake animation using react native motion. React native animatable is used to easily implement animations and react native vector icons is used to render icons for the expand page later on. Expand the circle if true reduce the circle if false. A react native flatlist with a lightweight animation.
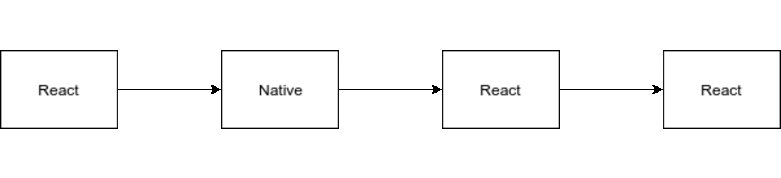
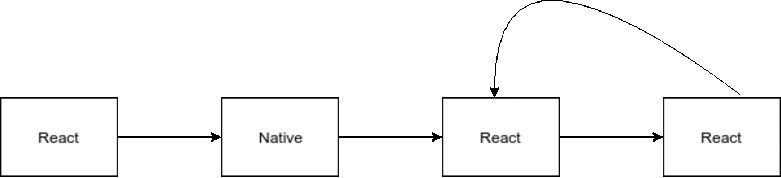
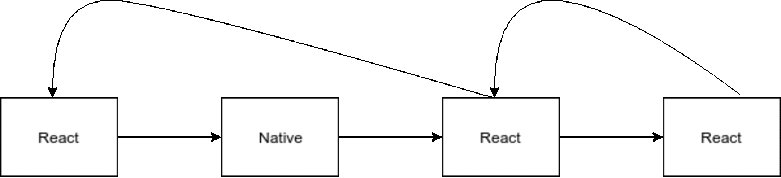
Contents in this project react native screen navigation using animated transition in react navigation. React native provides two complementary animation systems. Buffer between the transition and the animation. Before getting started the coding as we all know we have to install the react navigation library in our react naive project to use the customized activity multiple screens.
During page transitions while scrolling and of course during mounting and unmounting of components in component based frameworks or libraries such as react. The guide assumes basic knowledge about animations in react native specifically interpolations. The transition must happen before the circle is hidden. If you re not familiar with interpolations take a look at the official docs for animated.
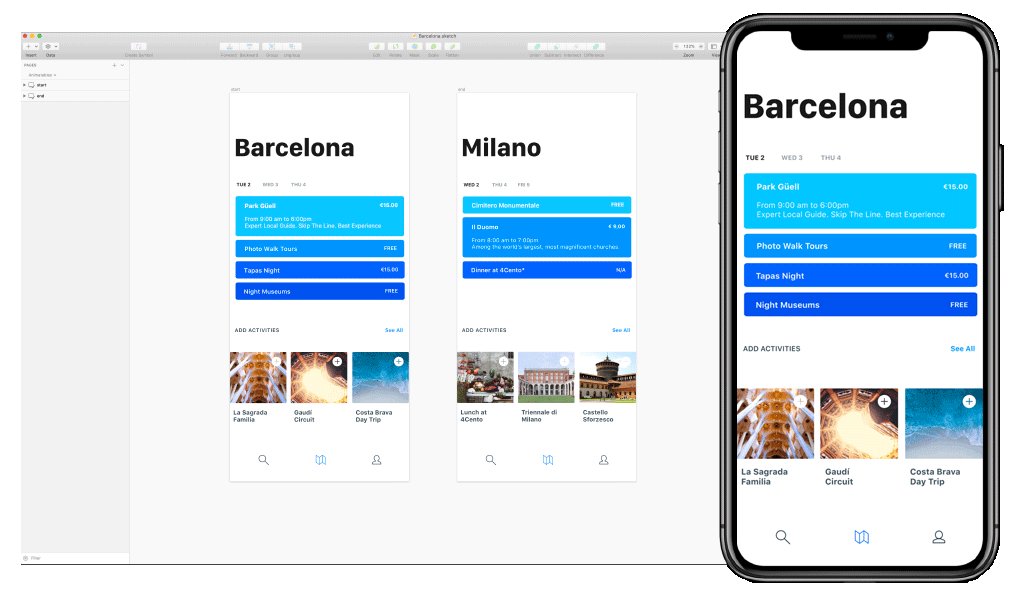
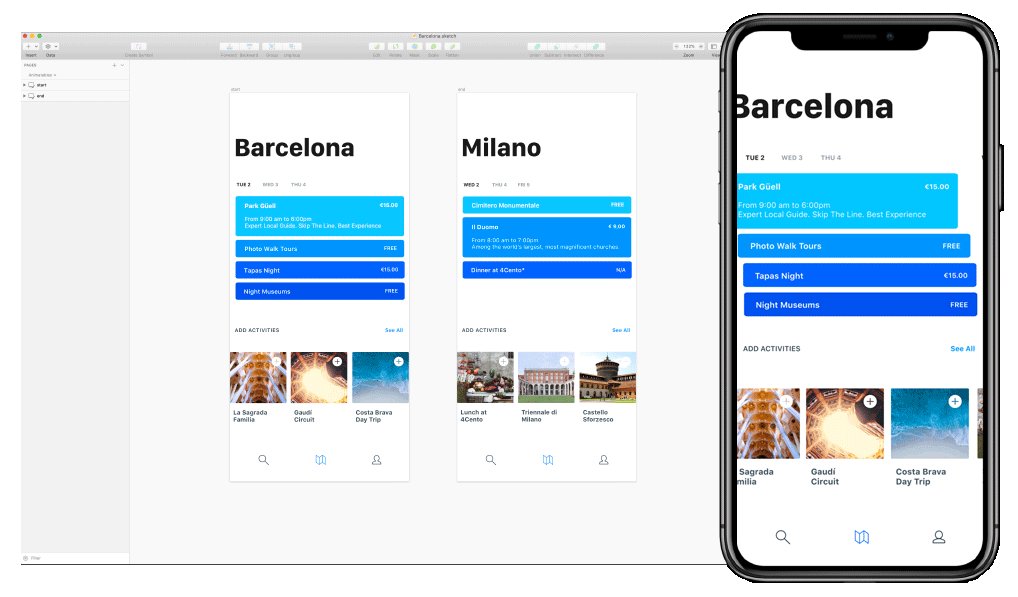
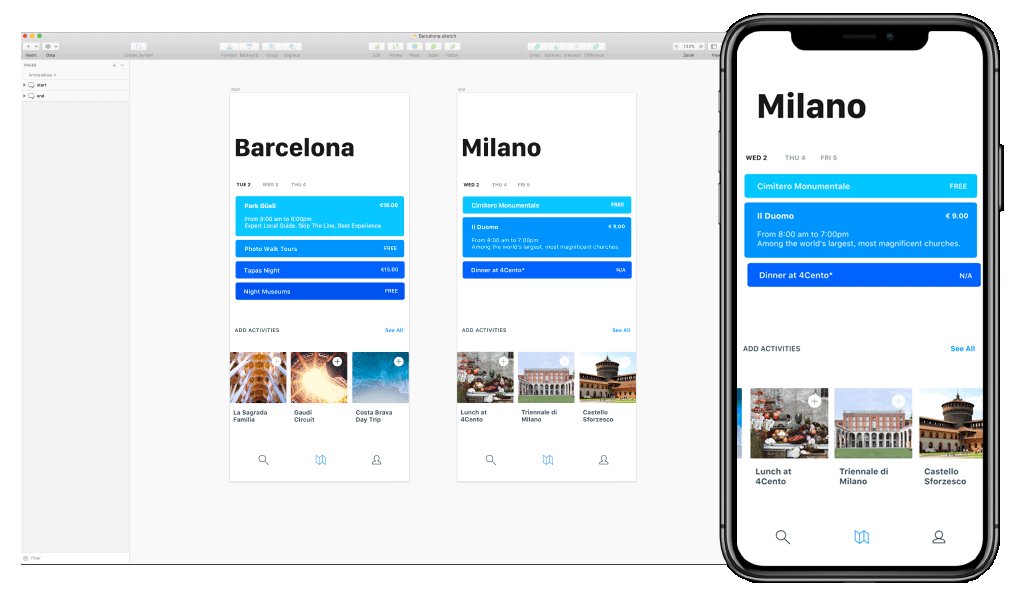
The example below shows how to use different transitions for specific screens.