React Native Tab Bar Animation

Animated circular tab bar react native this is the part iii of the 3 part series on how to make a custom animated tab bar using react navigation and mobx.
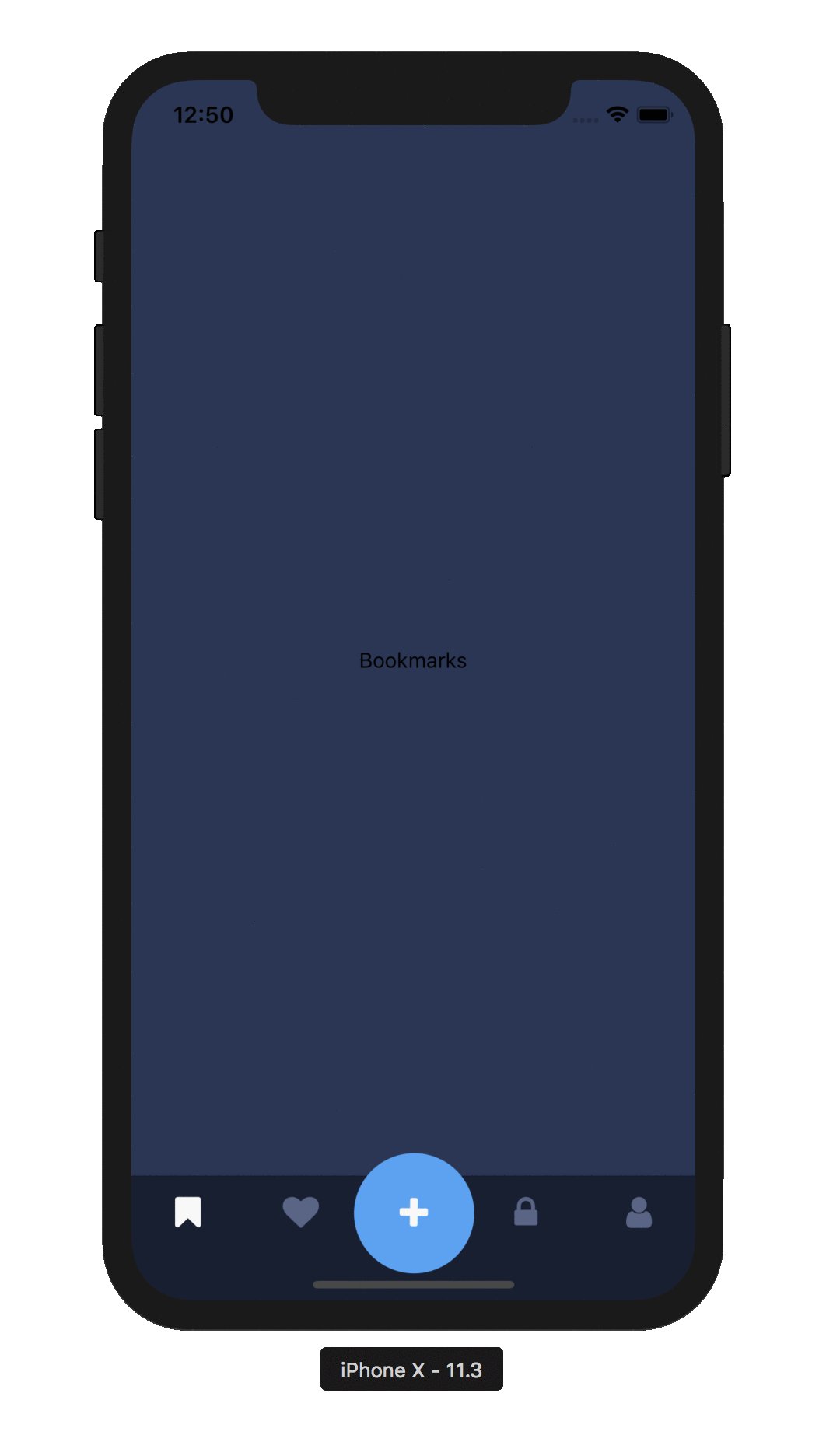
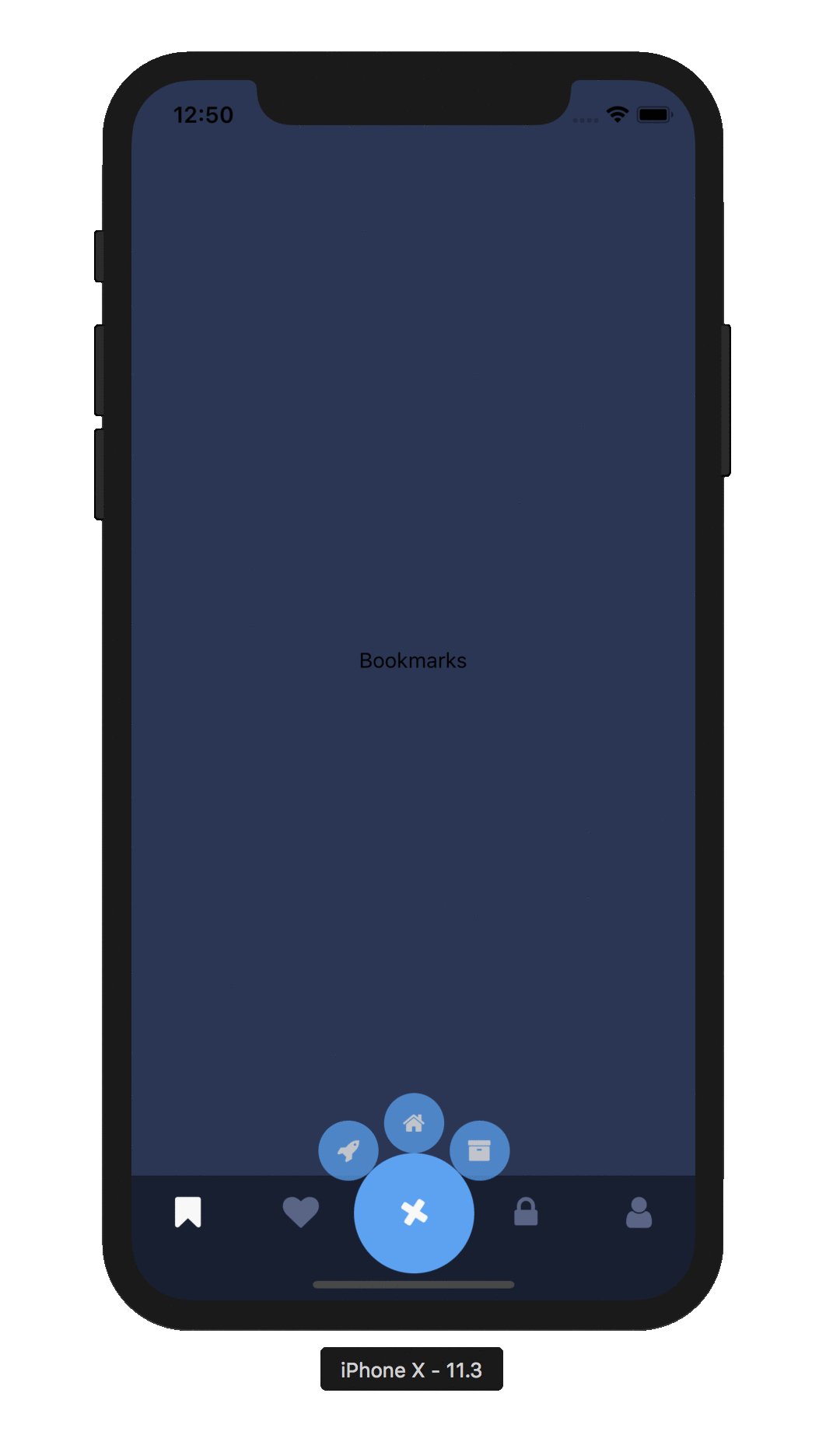
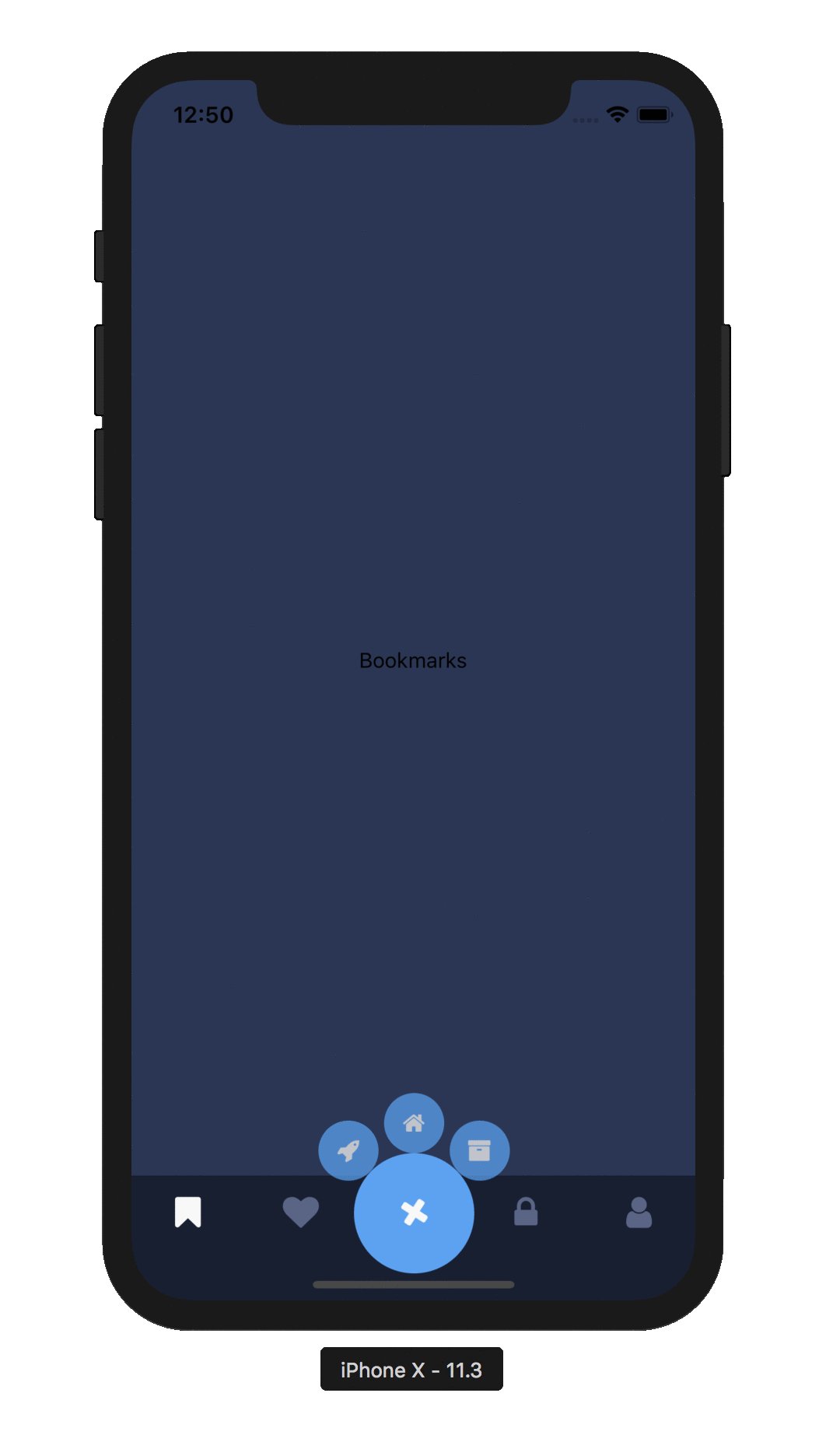
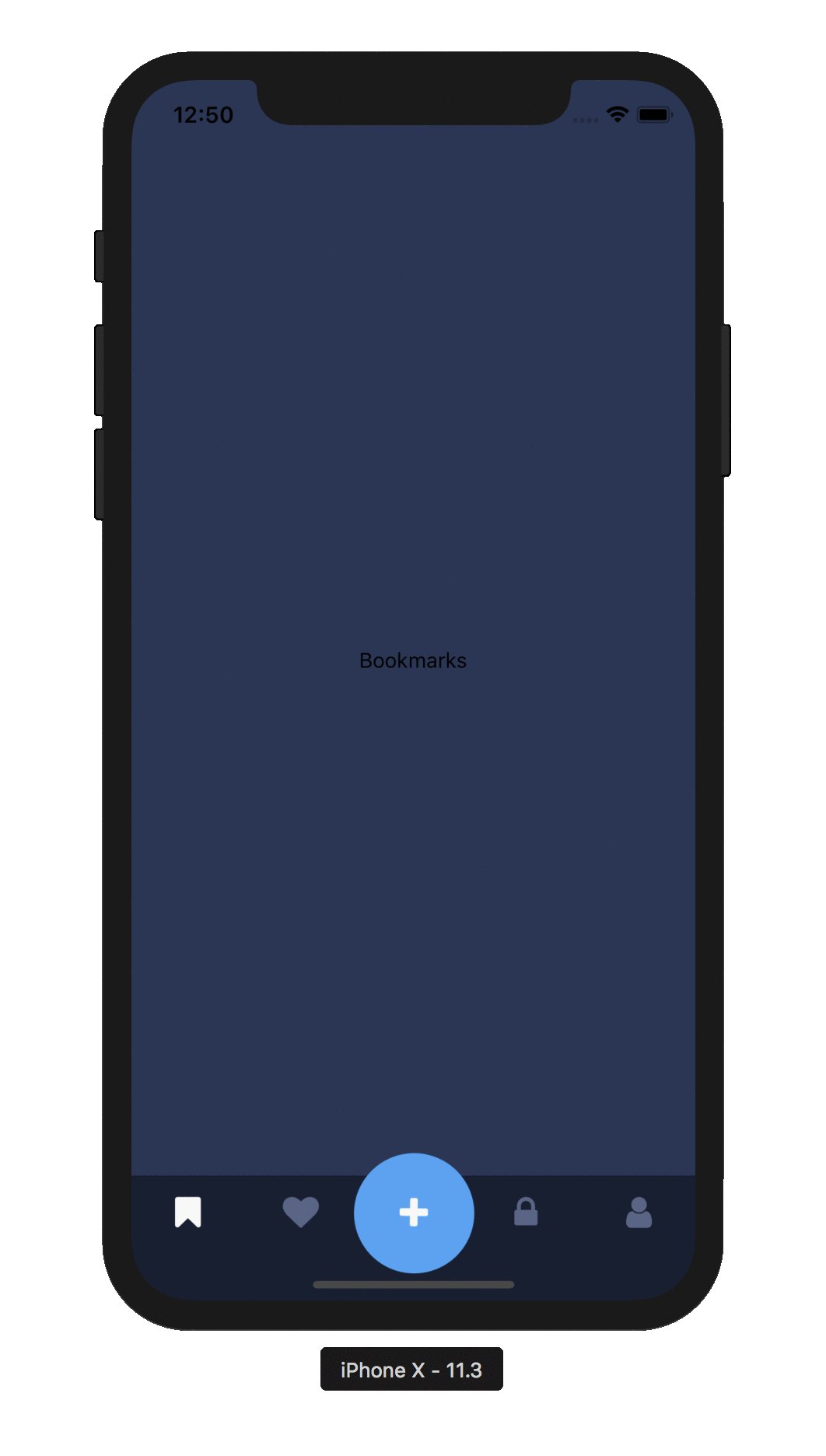
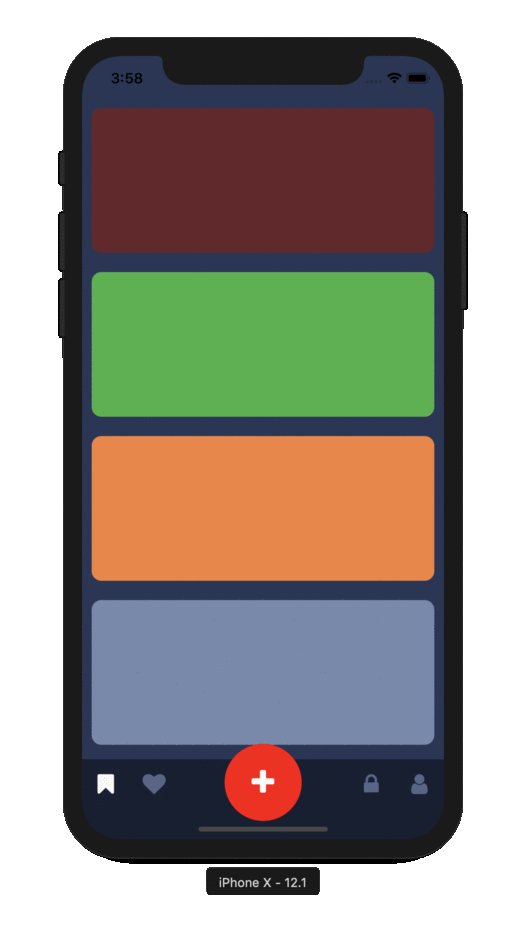
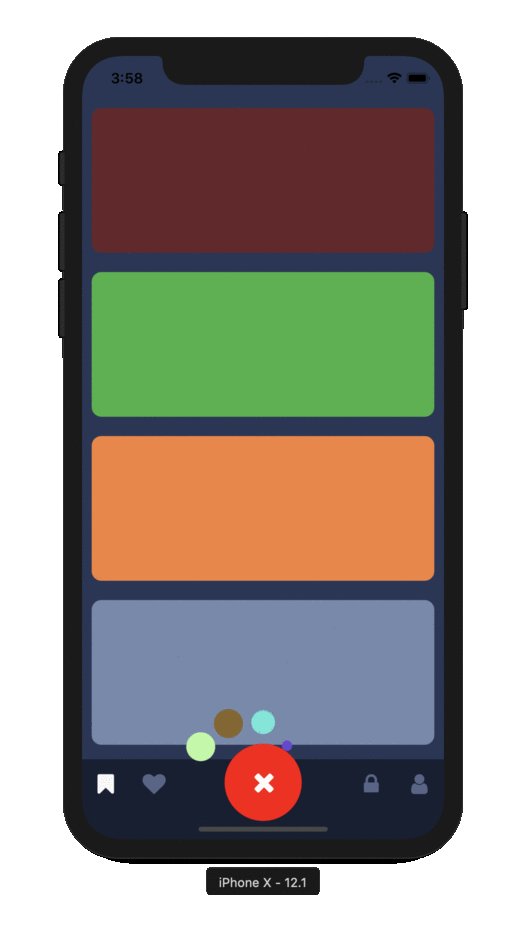
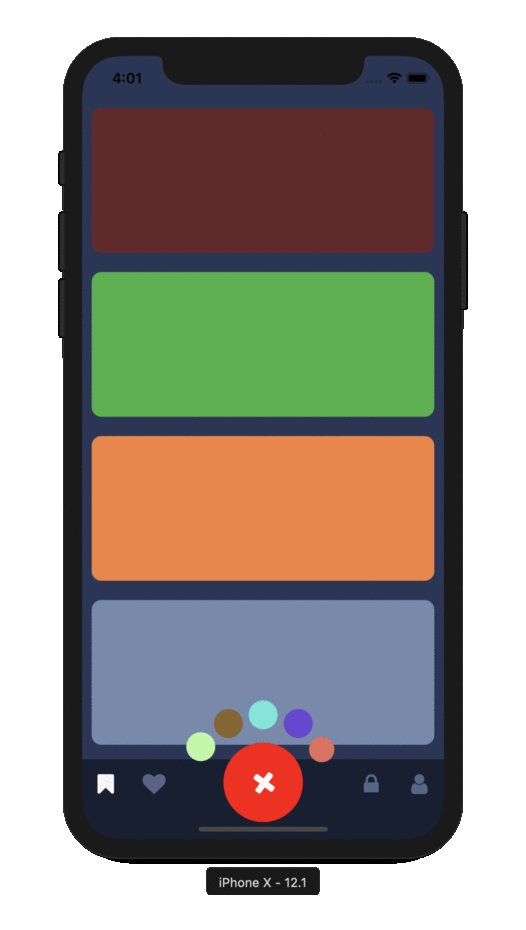
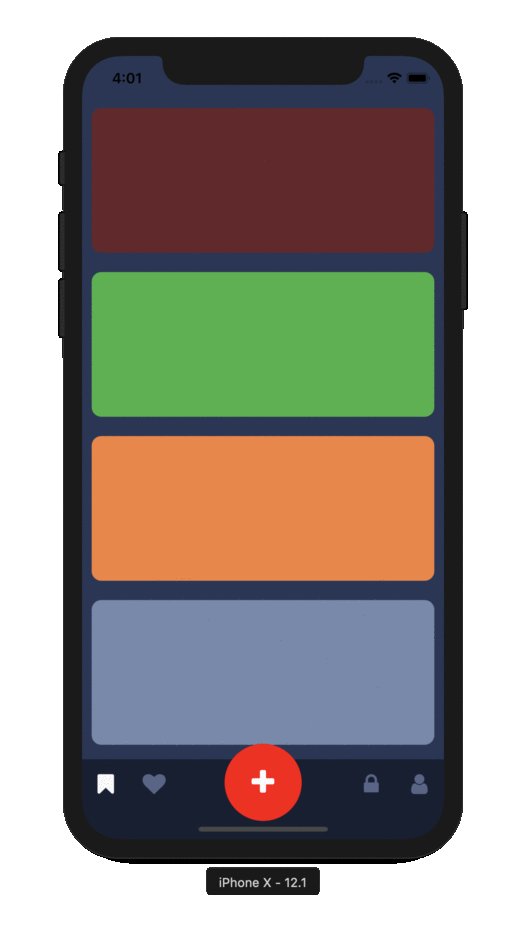
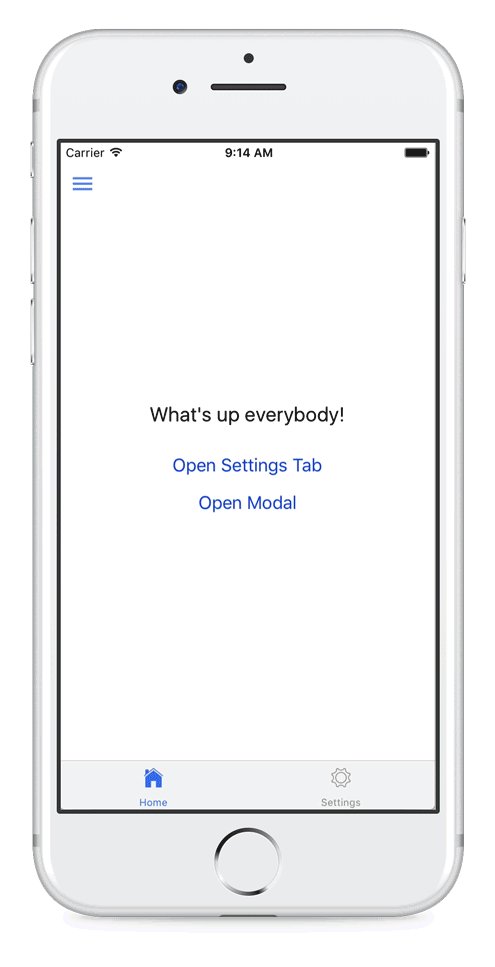
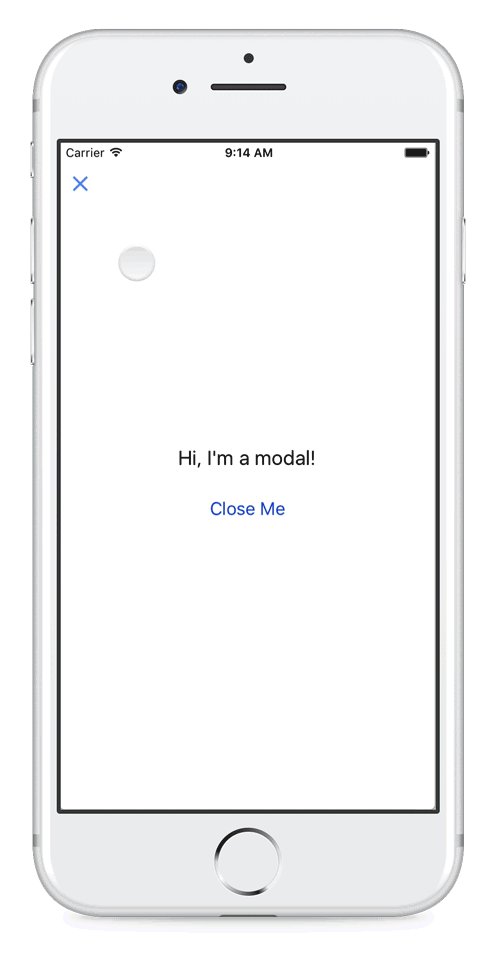
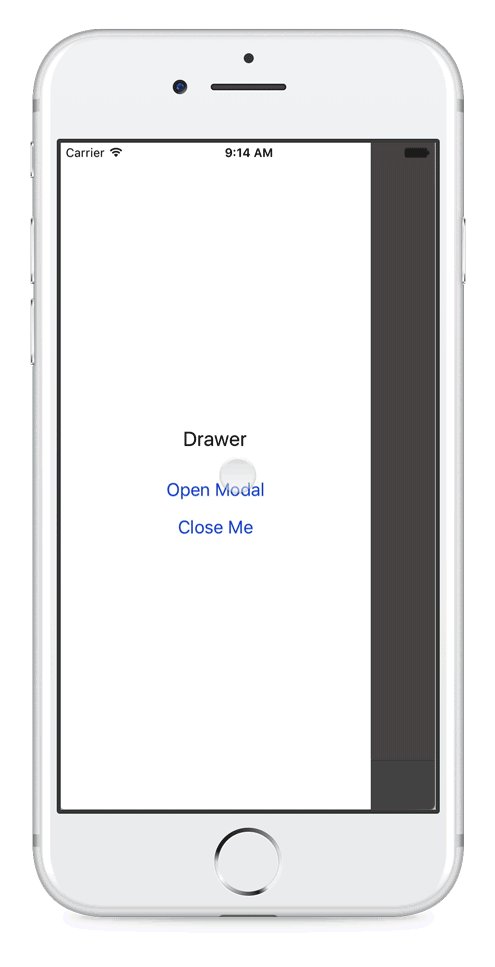
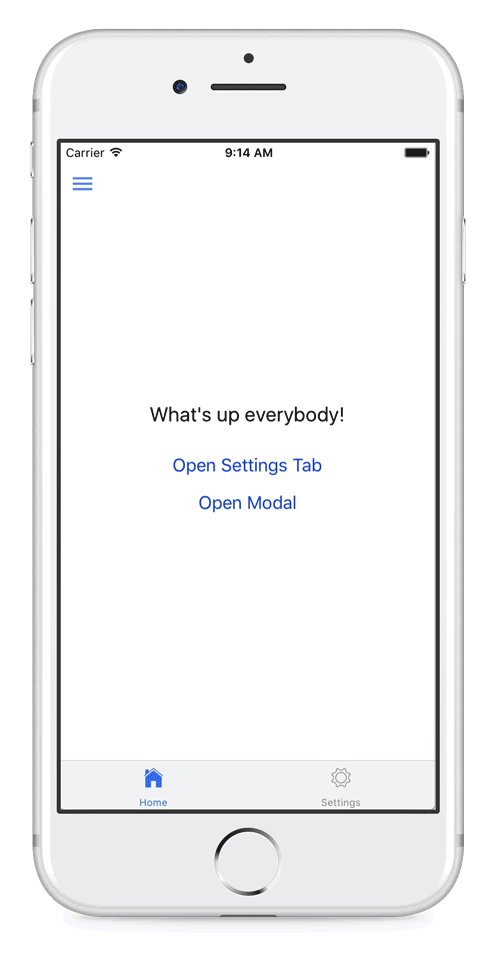
React native tab bar animation. Animating active tab to animate the circle that indicates the selected tab we will be using the animated library which is included in react native. Also you need to install react native reanimated react native gesture handler react native svg and follow their installation instructions. Our circle should move horizontally from one active tab to another so we will be using the translatex transform value. Here is our custom tab bar.
Specifies tab bar item positioning. Fill distributes items across the entire width of the tab bar. Here are the main steps that you need to undertake to build a react native tab bar for tab navigation. Here is the link to.
Now we need to animate our activetab. Transitions are animated by default. A material design themed tab bar on the top of the screen that lets you switch between different routes by tapping the tabs or swiping horizontally. Screen components for each route are mounted immediately.
Now the library export two main components. Auto default distributes items dynamically according to the user interface idiom. React native react tab reactnative reactnative animation challenges react animation tabbar react native navigation react native component react native library easy to use resources readme. Nonetheless it inspired me to create my custom tab bar.
The animation of a tab bar you ll see below is simple yet a standard grid of react navigation doesn t allow us to build our own animation similar to this one. Originally animated tabbar worked only with react navigation but i notice that it could be use as a standalone component and be more useful for the community.