React Native Splash Screen Animation

Fade out or slide away or switch from a static splash screen to an animated splash screen.
React native splash screen animation. The splash screen is the first screen that appears in front of the user when they interact with your application so to make an impactful impression you can create an animated splash screen. Add libsplashscreen a to your project s build phases link binary with libraries. The splash screen is the first screen that appears in front of the user when they interact with your application so to make an impactful impression you can create an animated splash screen. This is the most simple example to understand splash screen i e.
Yeah there s no other way unfortunately. Animated splash screen with zoom effect. Go to node modules react native splash screen and add splashscreen xcodeproj. Animated splash screen in react native.
Animated api the animated api is designed to concisely express a wide variety of interesting animation and interaction patterns in a very performant way. This is useful to do some work behind the scenes before displaying your app eg. The splashscreen module tells the splash screen to remain visible until it has been explicitly told to hide. Animated for granular and interactive control of specific values and layoutanimation for animated global layout transactions.
In xcode in the project navigator right click libraries add files to your project s name. I always struggle to remember the steps required in order to add a splash screen to a react native app and some tutorials out there are a bit outdated so here is my take on the subject. This is an example to make an animation splash screen with zoom effect for android and ios. We just use this as splash screen for control in react native.
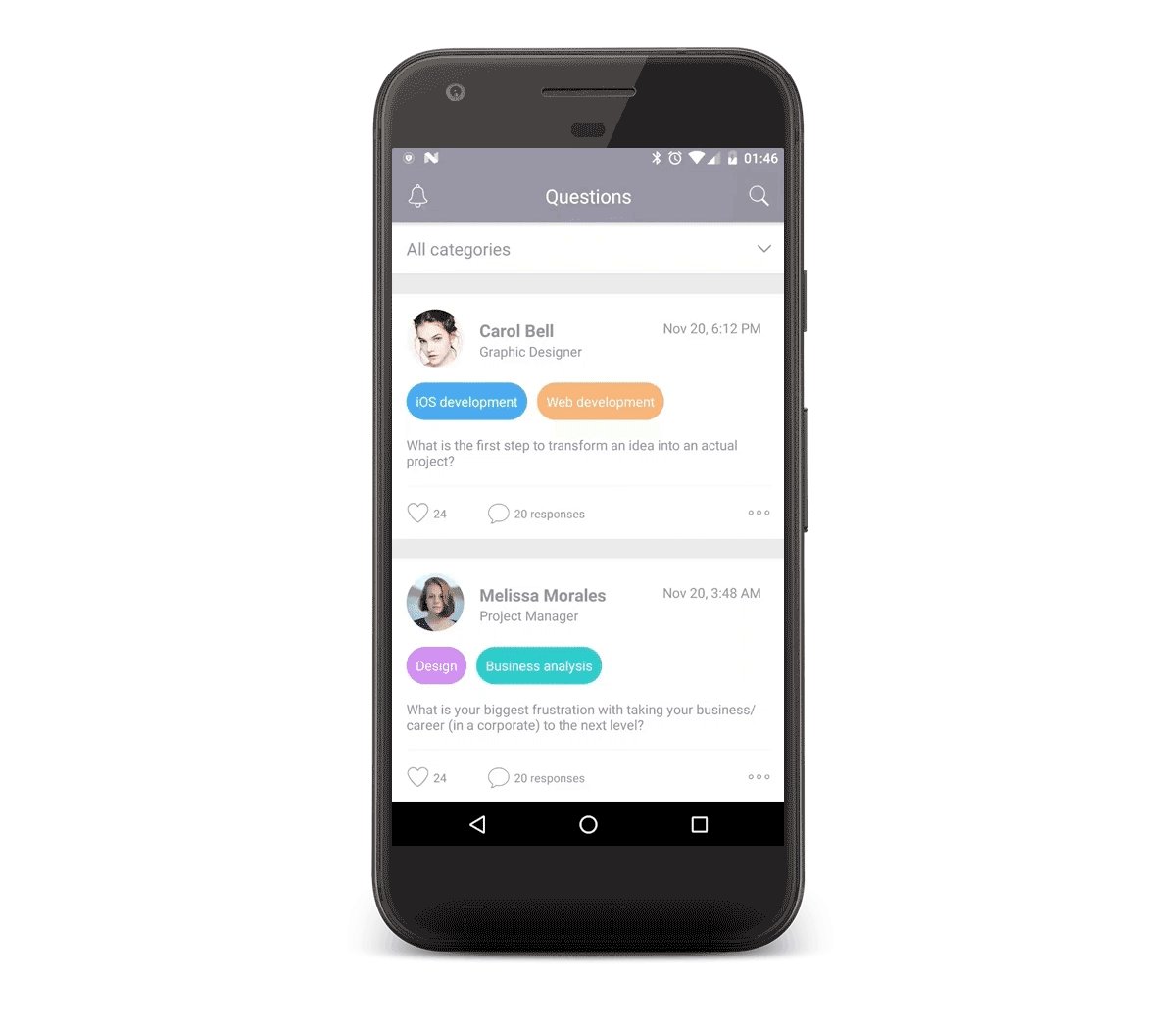
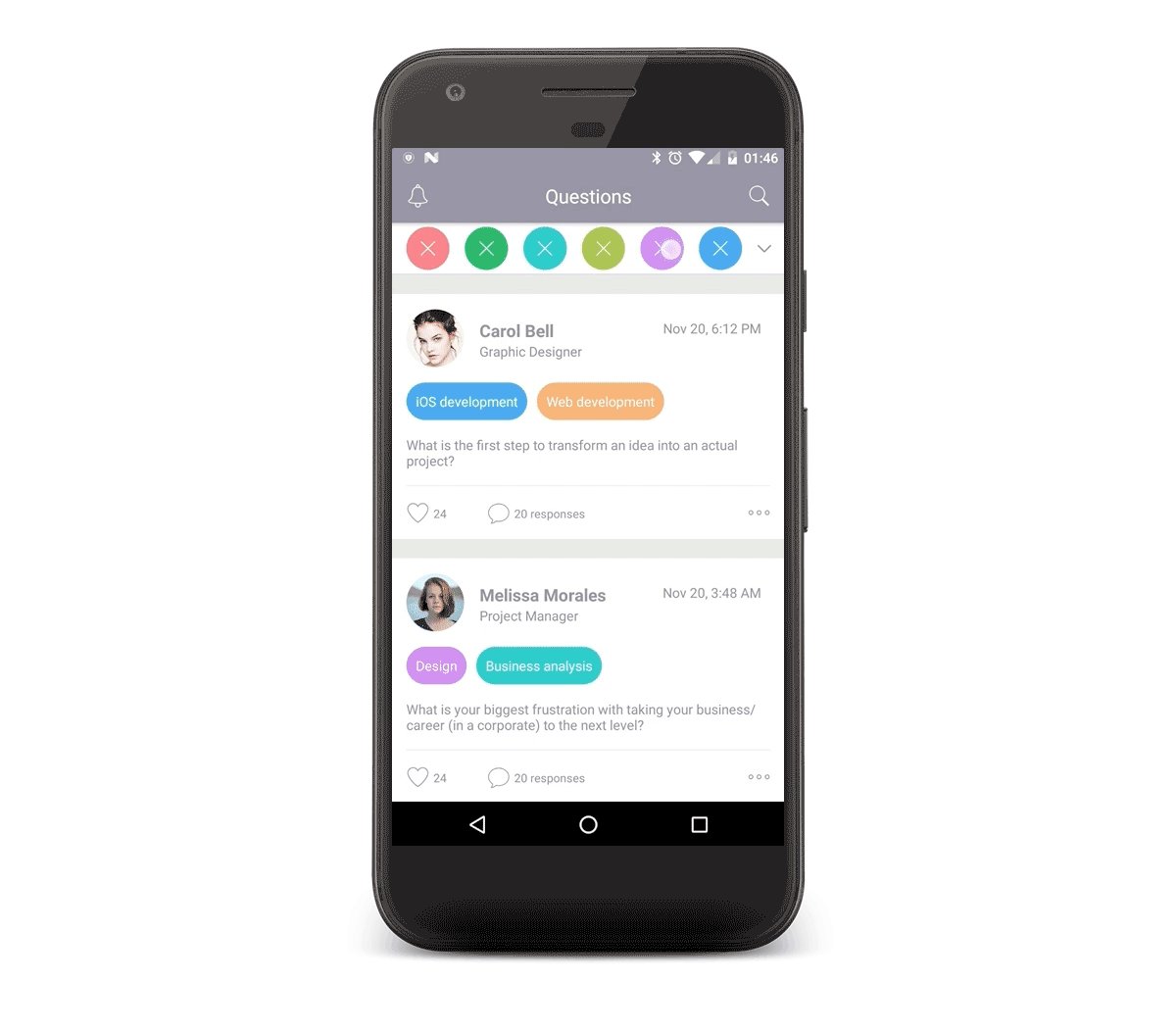
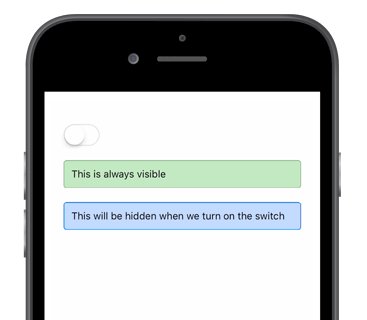
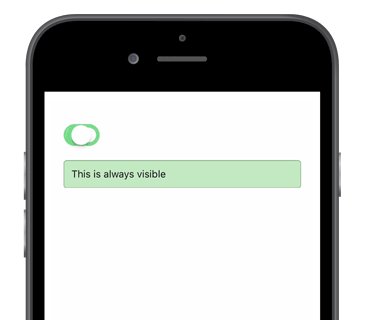
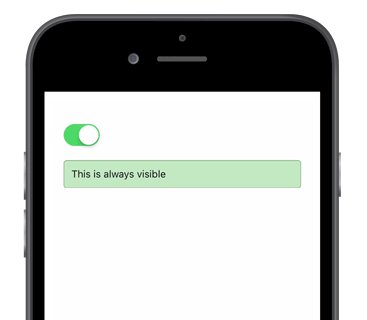
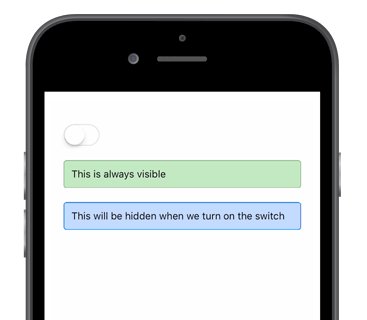
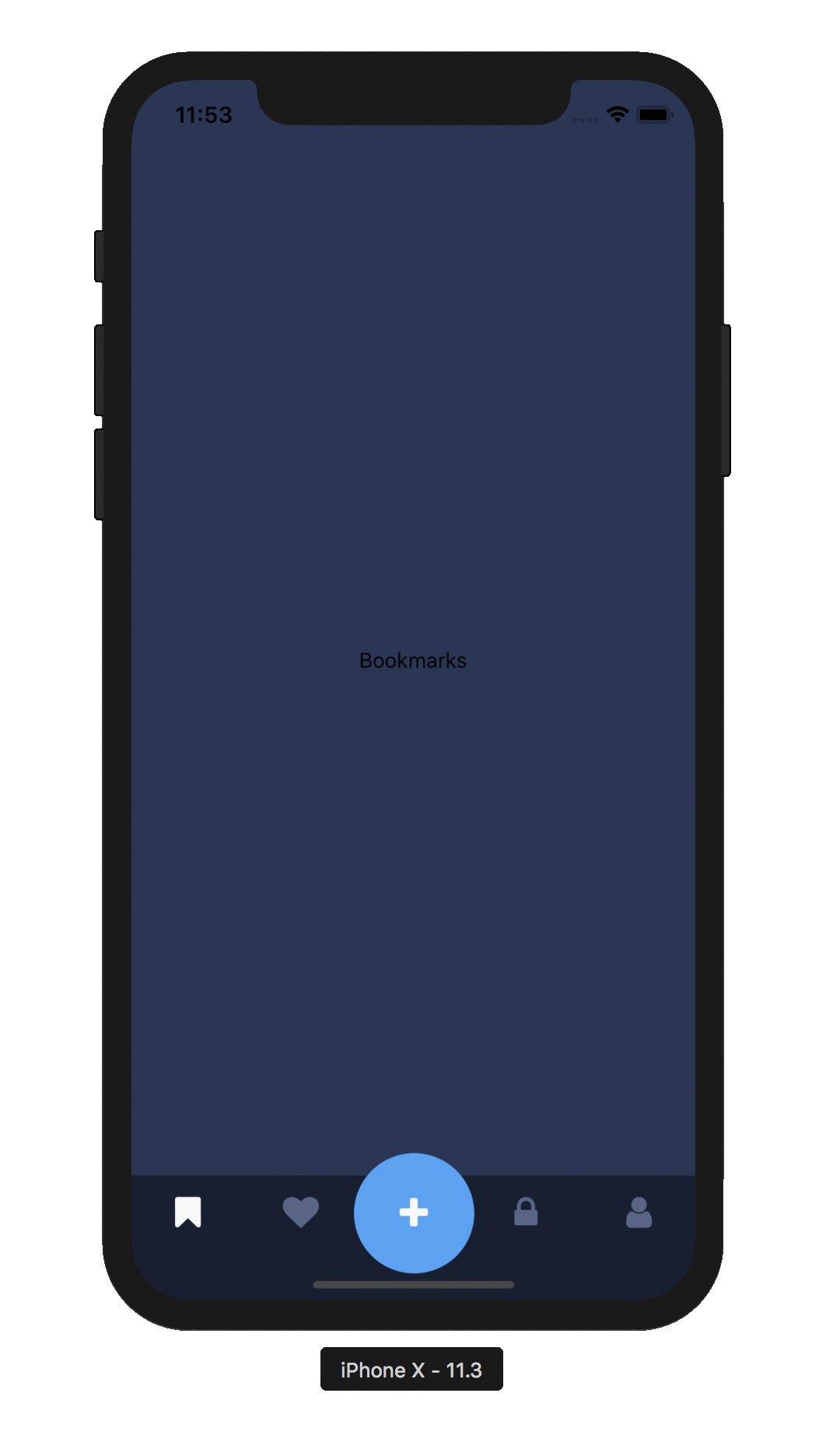
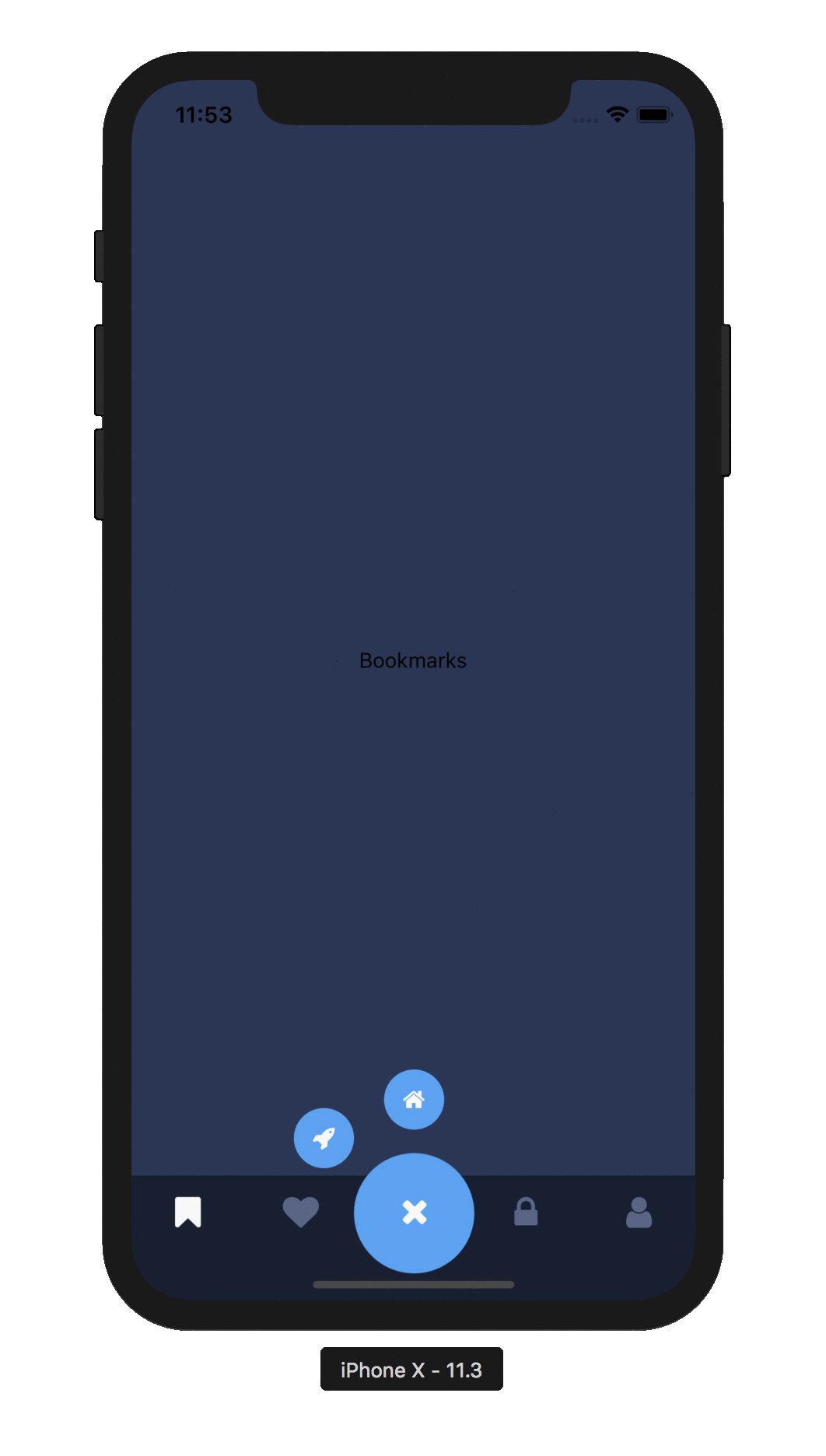
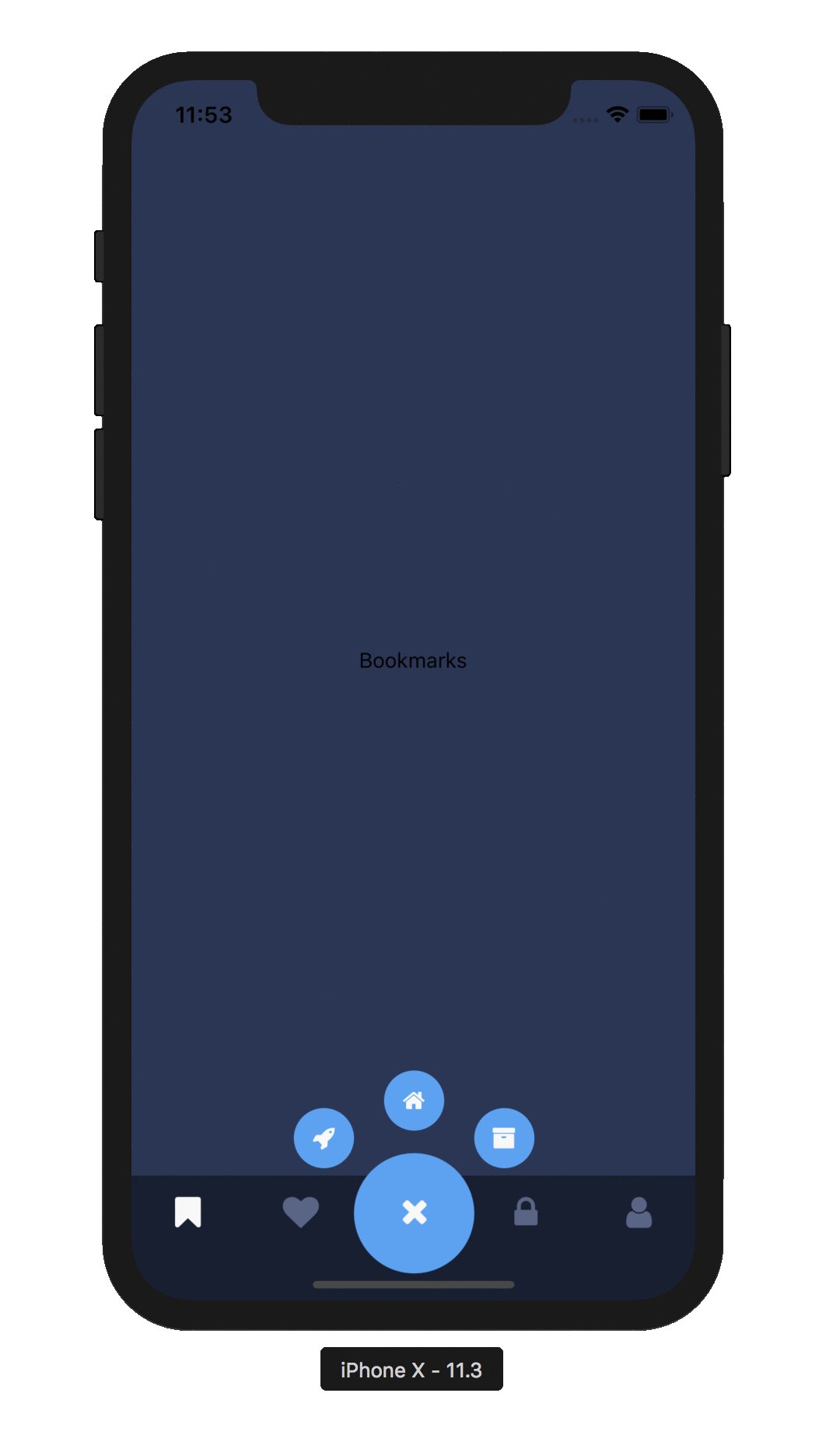
Now depending on the application kind we can pick one approach or another. Today we have learned how to add a splash screen functionality to a react native applications. Here in image 1 and image 2 we can see the output of the above code and how splash screen works in react native. In xcode in the project navigator select your project.
Make api calls and to animated your splash screen eg. React native animated splash screen originally published by mirthful nahid on december 13th 2018 18 468 reads mirthfulnahidmirthful nahid. React native provides two complementary animation systems. This is an example of an animated splash screen in react native.
The real splash screen run by native. To fix rnsplashscreen h file not found you have. The react native logo splashes a new page. That concludes the react navigation splash screen example.
Video i am going to talk about my animated loading screen in react native and how you can build your own loading screen using react native animated api with ease. We could have a real splash screen like a static image and than the first screen is animated version of it. I think skip the dishes does it this way.