React Native Animation Examples

The source of animation examples covered in the following articles.
React native animation examples. React native motion offer us also a simple api to make shared transitions the creator of this library made an article about shared transitions using react native motion please. Animated api the animated api is designed to concisely express a wide variety of interesting animation and interaction patterns in a very performant way. The core workflow for creating an animation is to create an animated value hook it up to one or more style. This won t apply to react for the web however there is also react motion also released at react europe.
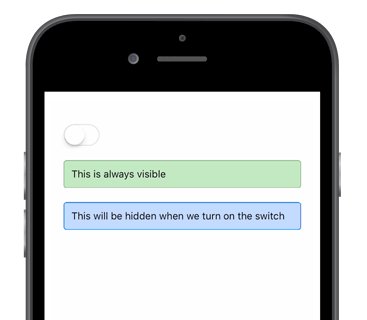
Animations in react native can be implemented through the following steps. It is a basic demo app. Otherwise follow the installation instructions of react native vector icons on their github page. React native animated api basic example.
Animations are finally solved in react. React native animatable is used to easily implement animations and react native vector icons is used to render icons for the expand page later on. The animated library is designed to make animations fluid powerful and painless to build and maintain animated focuses on declarative relationships between inputs and outputs configurable transforms in between and start stop methods to control time based animation execution. Import the animation modules.
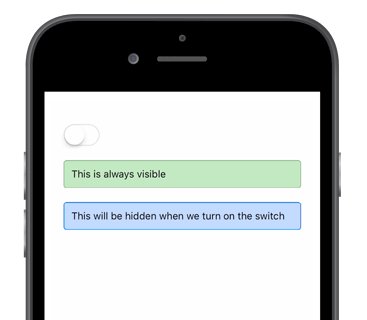
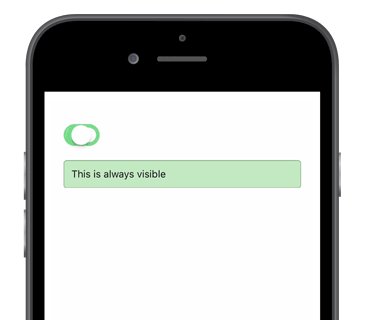
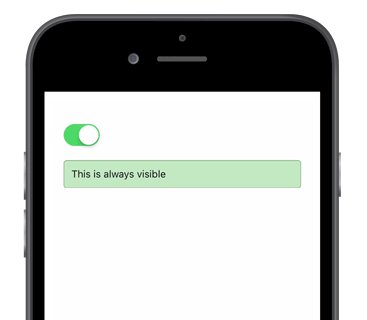
Fade in fade out. Introduction to animation in react native. If you don t want to use icons you can just stick with using the text component. More about react native animations.
Declare an animated value. React native provides two complementary animation systems. Since the home component will be the same we will only change the animations component. The recommended way to animate in react native for most cases is by using the animated api.
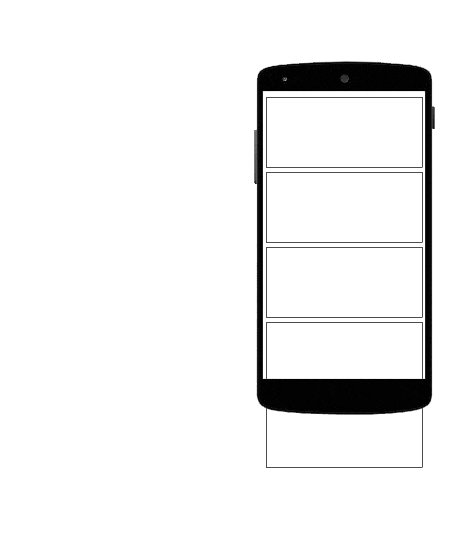
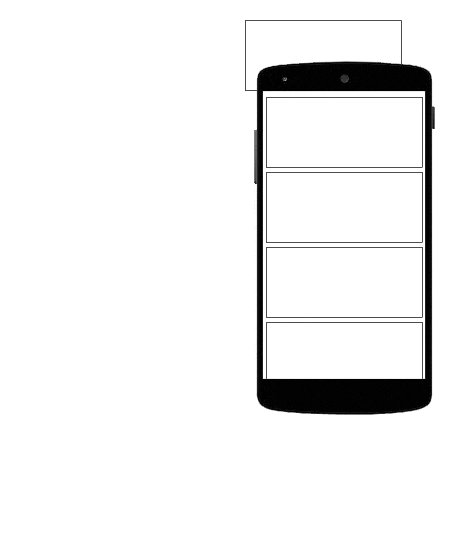
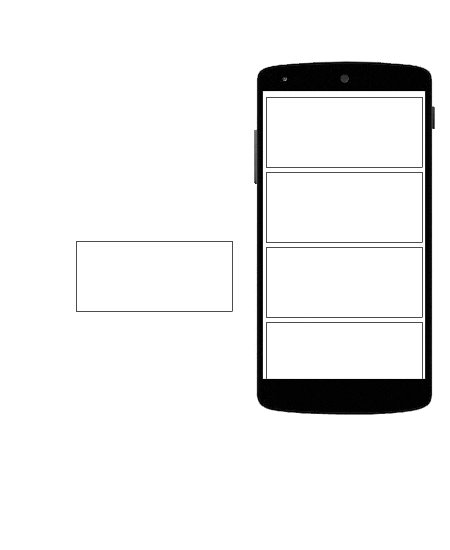
React native animations in this chapter we will show you how to use layoutanimation in react native. React native animation tutorial with example is the today s leading topic. React native animation examples. A nice collection of often useful examples done in react native.
Animated for granular and interactive control of specific values and layoutanimation for animated global layout transactions. That s a bold claim but lets explore the new animated api in react native. React native motion is a library to make animations in react native so simple to use and here is an example to make a simple shake animation using react native motion. In this example we will dynamically change the width and the height of the box.
Set the animated style and render an animated version of the component.