Css Animation Keyframes Display None

On an event to display block.
Css animation keyframes display none. Animation to run in reverse or run different animation and then display none. What s happening above is that through 99 of the animation display is set to block while the opacity fades out. Keyframes hide 0 display. At the end of the animation.
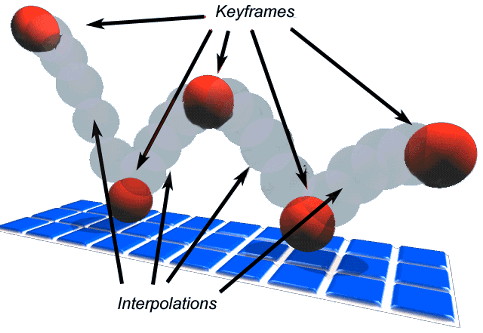
You can have many keyframes selectors in one animation. Have an html element hidden on the page using display none. Hey chris do you have any idea how to create some magic mixin which create css3 keyframe animation including css3 browser vender prefix. One or more legal css style properties.
100 display. Percentage of the animation duration. Defines the name of the animation. Once i tried to use some mixin available over the internet it product something like following where i want to ignore all other browser related code while it was under webkit.
0 100 from same as 0 to same as 100 note. 99 display. The element followed by a css3 animation. The need to create lightweight bespoke animation solutions.
Any method for hiding or displaying an object can be used. Display none is not being applied in this example.