Css Animation Examples With Code

The animation duration property defines how long time an animation should take to complete.
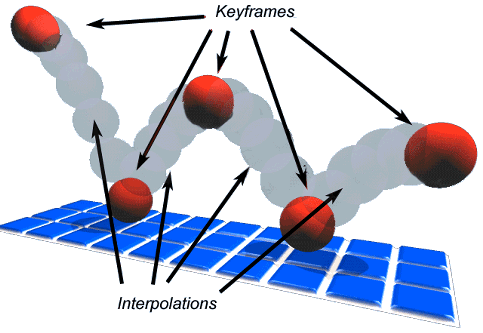
Css animation examples with code. While searching for the best css animation we have found some creative animated website examples. These css animation examples come with source codes perfect for you to apply to your website or web. In the example above we have specified when the style will change by using the keywords from and to which represents 0 start and 100 complete. The following is the css text animation keyframes code examples separated with comment animation one two three up to seven.
Using css and a sprinkle of javascript in some cases a website design becomes much more complex and professional. These are all fresh css css3 animation examples we ve gathered for you. 25 creative examples of css 3d animation code snippets. Below are 20 cool css animation examples sourced from codepen.
Update of may 2019 collection. Codepen is fast becoming the go to place to show off what we can do with our web creations. Collection of free html and css animation code examples. Plus the developers can easily work with this code and make it fit for their needs.
Css text animation keyframes. Here s a list of some of the great stuff people have been creating with css animations recently. 5 best css animation website examples. If you want to execute the animation more than once you can use the css animation iteration count property to set the custom number for play.
If the animation duration property is not specified no animation will occur because the default value is 0s 0 seconds. For even more inspiration take a look at my latest post. There is more to css animations that hover effects on buttons. Info download demo.
We d love to share 5 of the best css animation website examples for your inspiration. Jason bayless on 2019 11 22. 10 examples of animation on codepen you can learn from.