Background Image Animation Css W3schools

Learn how to shake wiggle an image with css.
Background image animation css w3schools. Rgba red green blue alpha the alpha parameter is a number between 0 0 fully transparent and 1 0 fully opaque. By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally. Tutorials references and examples are. W3schools is optimized for learning testing and training.
In this chapter you will learn how to create marquee using css. If you click the save button your code will be saved and you get an url you can share with others. See the pen pure css background image scroll effect by carpe numidium carpenumidium on codepen light. You learned from our css colors chapter that you can use rgb as a color value in addition to rgb you can use an rgb color value with an alpha channel rgba which specifies the opacity for a color.
An rgba color value is specified with. The background of an element is the total size of the element including padding and border but not the margin. W3schools is optimized for learning. Specifies whether or not the animation should play in reverse on alternate cycles.
W3schools is optimized for learning testing and training. When the animation is finished start again animation iteration count. Specifies a delay before the animation will start. We update our css to include a delay of 5s.
The background image property sets one or more background images for an element. Add a background image on a html element. To add a background image on an html element use the html style attribute and the css background image property. Move your mouse over the image.
Multiple background image parallax. How to shake an image. Examples might be simplified to improve reading and basic understanding. Css marquee marquee is an animation effect for web pages that are used to create horizontal or vertical scrolling text and images.
Specifies how many times an animation should be played. See the pen css glowing particle animation by nate wiley on codepen light. Specifies what values are applied by the animation outside the time it. The animation fill mode property can override this behavior.
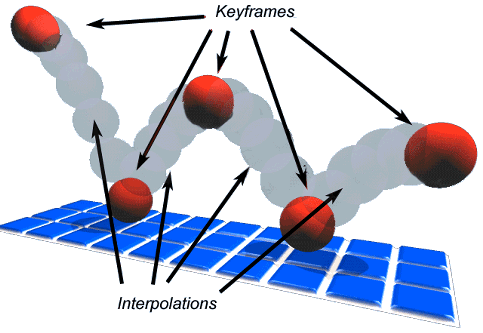
Fade slide down 2s 5s cubic bezier 0 0 5 0 1 forwards. The background is showing then it disappears when the animation starts. Background color background image background repeat background attachment background shorthand. Css animations do not affect an element before the first keyframe is played or after the last keyframe is played.
Let s add some delay.