Background Color Animation Css

You can use this demo as a reference.
Background color animation css. Update of january 2019 collection. The animation property in css can be used to animate many other css properties such as color background color height or width. Each div has a clip path to create a hexagon. Button hover background color.
Background color 1s ease 0 3s. The entire animation repeats infinitely every 4 seconds. Css animation as it implies is used to specify an animation sequence to an element. Shooting star by yusuke nakaya yusukenakaya on codepen light.
This examples can help to animate background image to give animation effects and color with the help of html and css. Collection of hand picked free html and css animated background code examples. See the pen pure css gradient background animation by manuel pinto on codepen light. If the animation duration property is not specified no animation will occur because the default value is 0s 0 seconds.
Css transition is used to specify how an element will progressively change a certain property from one point to another. The following example shows each side by side. In this example we re targeting the html body element directly with css but you can apply the following code example to any html element class or id. Each polygon loops through a color and animates outward from the center point of its parent svg every 1 second.
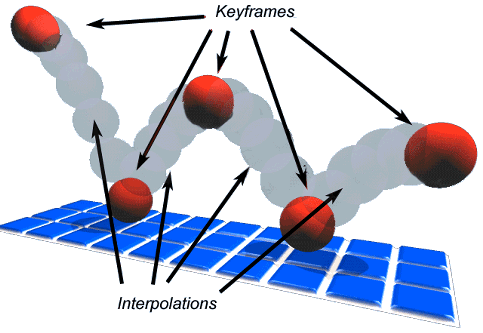
The animation duration property defines how long time an animation should take to complete. Each animation needs to be defined with the keyframes at rule which is then called with the animation property like so. To improve upon this we can add a css 3 color animation to gradually make the color transition. This is usually done by applying a different background color on the hover pseudoclass of the button as such.
See the pen css only frosted glass effect by gregg od on codepen light. In the example above we have specified when the style will change by using the keywords from and to which represents 0 start and 100 complete.