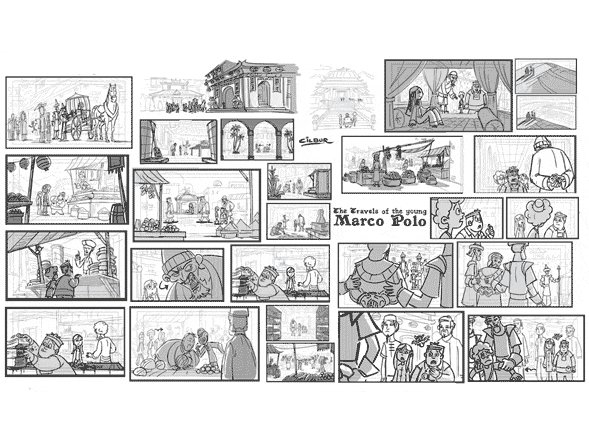
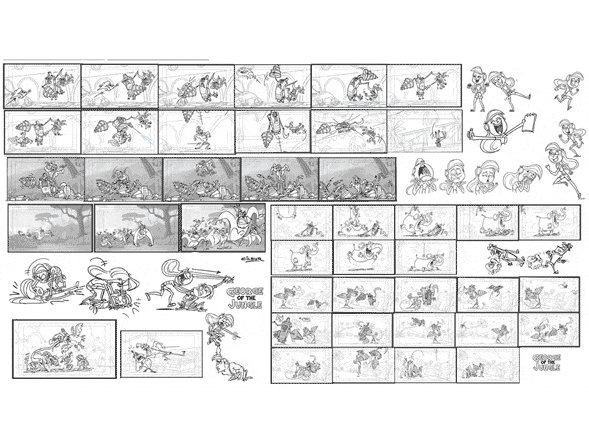
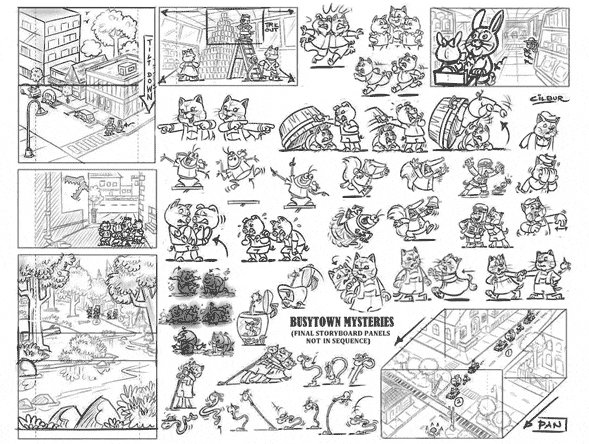
Animation Storyboard Background

To design backgrounds for new scenery and to draw paint those backgrounds for the final animation.
Animation storyboard background. Animations applied by property trigger objects behave in a more complex fashion than eventtrigger animations or animations started using storyboard methods. However stickman also works. You don t need to be too detailed in the visual design. Property animation techniques overview.
They handoff with animations defined by other trigger objects but compose with eventtrigger and method triggered animations. This example shows how to use a storyboard to animate properties. What is a storyboard. For effective conveyance of animated information.
The storyboard saves time on set. As mentioned above the main purpose is to bring the team together on the same page and to edit the animation before it is even produced. Choosing to use captions under the animated drawings using arrows to depict direction of camera movements and also coloring of objects to make distinction of the background will at all times be a worth to come up with a well animated storyboard template. Color animation windows presentation foundation vb net tutorial.
Use coloranimation to animate background. That would be good. What is an animation storyboard template. 6 minutes to read.
Since the camera angles were determined beforehand the dp director of photography knows exactly what is expected of her during the shoot. Should the storyboard go deep into the details with background and color. The storyboard is a critical part of the animation process and if you are searching animation storyboard template from a quite period then finally you are in the right place. Layouts are drawn from storyboards which define the action and perspective in the scene.
You know all the people living on the earth are not the same in term of perspectives backgrounds. Because storyboard artists draw backgrounds in a rough simplified. A storyboard is a series of drawings meant for pre visualizing the shots of a movie. To animate a property by using a storyboard create an animation for each property that you want to animate and also create a storyboard to contain the animations.
A background designer has two tasks. Animate a property by using a storyboard. Here in this site you will get a professionally designed template. The layout designer or layout artist creates fully rendered black and white versions of the final backgrounds taken from storyboards for each shot of the animation.
It is not the finished background painted in color that you see on the screen.