Animation Keyframes

A keyframe in animation and filmmaking is a drawing that defines the starting and ending points of any smooth transition the drawings are called frames because their position in time is measured in frames on a strip of film a sequence of keyframes defines which movement the viewer will see whereas the position of the keyframes on the film video or animation defines the timing of the movement.
Animation keyframes. We declare keyframe animation using webkit keyframes keyword we have to use webkit prefix as long as specification is a working draft and specifying animation name. The first part the 0 in the case defines where the keyframe is during the animation. Defines the name of the animation. The animation will automatically transition between keyframes.
The div layer starts invisible it then animates to fully visible after a 2second delay and remains in that state. Next between curly braces we declare animation s keyframes. 0 100 from same as 0 to same as 100 note. One or more legal css style properties.
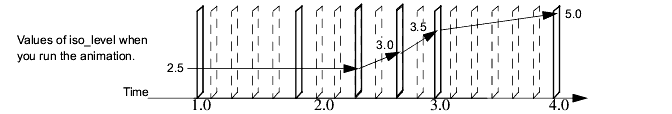
This is the definition for a keyframe within the animation. The animation timeline cursor moves to the last frame on the timeline even though is there is no keyframe. Hi and many thanks for the code snippet. If the cursor had been in a position before the keyframe you set the cursor would have jumped to that keyframe.
The 0 implies it is 0 of the total animation time from the beginning. Can anyone please help me with the following opacity animation. We placed the cursor on that keyframe so the cursor jumped to the last frame.