Animation Css3 W3schools

Scrolling text using css.
Animation css3 w3schools. Tutorials references and examples are constantly reviewed to avoid errors but we cannot warrant full correctness of all content. W3schools is optimized for learning testing and training. Examples might be simplified to improve reading and basic understanding. If you click the save button your code will be saved and you get an url you can share with others.
Css animation direction property. Both but you can change it to suit your needs. Wanted to see if i could make fire with just css flame on. Css animations do not affect an element before the first keyframe is played or after the last keyframe is played.
W3schools is optimized for learning testing and training. For creating a marquee using css you have to use the css animation property together with the keyframes rule. Slides in an element from the top 300px to 0. Let us now see its variations with implementation.
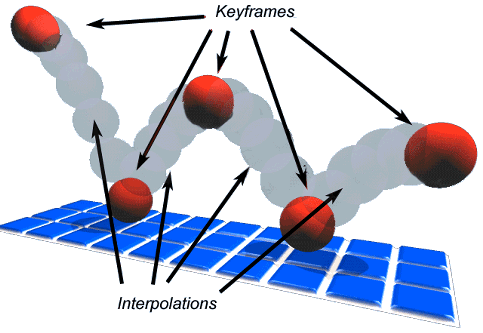
Examples might be simplified to improve reading and basic understanding. Chrome firefox opera safari. The animation is created by gradually changing from one set of css styles to another. During the animation you can change the set of css styles many times.
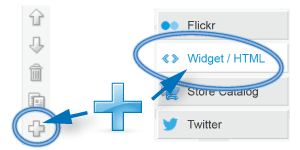
Animate css defaults to animation fill mode. Tutorials references and examples are constantly reviewed to avoid errors but we cannot warrant full correctness of all content. 0 is the beginning of the animation 100 is when the. W3schools is optimized for learning testing and training.
All the animate css animations include a css property called animation fill mode which controls the states of an element before and after animation. Tutorials references and examples are constantly. Specify when the style change will happen in percent or with the keywords from and to which is the same as 0 and 100. Here you have to implement translatex for determining the position of the text at the beginning or end of the animation.
As i was increasingly using css animations i thought it would come in handy to have them organised in a meaningful and accessible way so that they can be easily reused on different projects. An animated flame using only css3 animations and box shadow. You can read more about it here. Your text will then move among.
Examples might be simplified to improve reading and basic understanding. Animista is a place where you can play with a collection of pre made css animations tweak them and get only those you will actually use. Don t disable the prefers reduced motion media query. Css animation property.